|
PWCT 1.9 Art Documentation ( http://doublesvsoop.sourceforge.net ) 2006-2019, Mahmoud Fayed ( msfclipper@users.sourceforge.net ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to create an application contains two windows the first window is the main window and the second window is a child window (not modal) 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (5) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (6) Interaction page - Set the properties and enter the required data as in the image above Fig. (7) Form Designer Fig. (8) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (9) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (10) Interaction page - Set the properties and enter the required data as in the image above Fig. (11) Form Designer Fig. (12) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (13) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (14) Interaction page - Set the properties and enter the required data as in the image above Fig. (15) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (16) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (17) Interaction page - Set the properties and enter the required data as in the image above Fig. (18) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (19) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (20) Interaction page - Set the properties and enter the required data as in the image above Fig. (21) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Form Designer Fig. (28) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (29) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Form Designer Fig. (32) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (33) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (34) Interaction page - Set the properties and enter the required data as in the image above Fig. (35) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (36) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (37) Interaction page - Set the properties and enter the required data as in the image above Fig. (38) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (39) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (40) Interaction page - Set the properties and enter the required data as in the image above Fig. (41) Interaction page - Set the properties and enter the required data as in the image above Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (47) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (50) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (51) Interaction page - Set the properties and enter the required data as in the image above Fig. (52) Interaction page - Set the properties and enter the required data as in the image above Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step mywin2 = false Define New Window ( win1 ) , Title : "Main Window" Window Events Window Properties Window Controls Define New Button ( btn1 ) , Caption : "Call Sub Window" Button Events Event: ON CLICK : Action myform Button Properties End Of Window Activate window Procedures Define Procedure myform Start Here IF ( mywin2 = false ) Start Here mywin2 = true Define New Window ( win2 ) , Title : "Sub Window (CHILD - not MODAL)" Window Events Window Properties Window Controls Define New Button ( btn1 ) , Caption : "Close" Button Events Event: ON CLICK : Action closewin2 Button Properties End Of Window Activate window ELSE Start Here Show Message "The window is already opened" Title "Sorry" Type: Message Box win2.SetFocus ( ) END OF IF STATEMENT End of Procedure Define Procedure closewin2 Start Here mywin2 = false win2.Release ( ) End of Procedure 4 - Application during the runtime
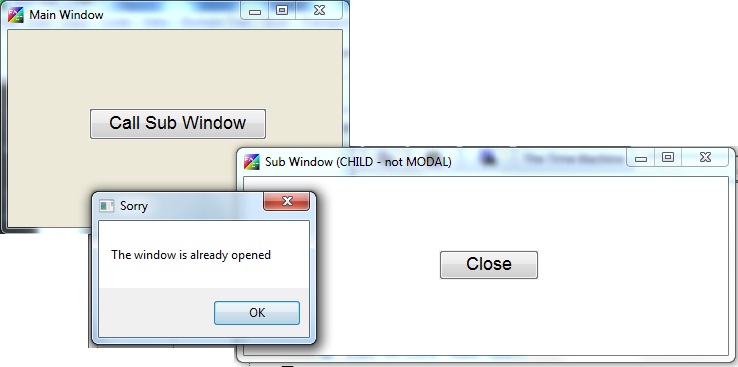
Fig. (55) Application during the runtime
|