|
PWCT 1.9 Art Documentation ( http://doublesvsoop.sourceforge.net ) 2006-2019, Mahmoud Fayed ( msfclipper@users.sourceforge.net ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create the Average application. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Form Designer Fig. (21) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Form Designer Fig. (25) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Form Designer Fig. (29) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (30) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Form Designer Fig. (33) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Form Designer Fig. (37) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Form Designer Fig. (41) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (42) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (43) Interaction page - Set the properties and enter the required data as in the image above Fig. (44) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (45) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (46) Interaction page - Set the properties and enter the required data as in the image above Fig. (47) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (String To Numeric) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (String To Numeric) Note : Stop typing when you see the required component is selected Fig. (48) Component Browser – Select the component (String To Numeric) After selecting the component click Ok or press ENTER Fig. (49) Interaction page - Set the properties and enter the required data as in the image above Fig. (50) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (String To Numeric) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (String To Numeric) Note : Stop typing when you see the required component is selected Fig. (51) Component Browser – Select the component (String To Numeric) After selecting the component click Ok or press ENTER Fig. (52) Interaction page - Set the properties and enter the required data as in the image above Fig. (53) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (String To Numeric) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (String To Numeric) Note : Stop typing when you see the required component is selected Fig. (54) Component Browser – Select the component (String To Numeric) After selecting the component click Ok or press ENTER Fig. (55) Interaction page - Set the properties and enter the required data as in the image above Fig. (56) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (57) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (58) Interaction page - Set the properties and enter the required data as in the image above Fig. (59) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Numeric To String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Numeric To String) Note : Stop typing when you see the required component is selected Fig. (60) Component Browser – Select the component (Numeric To String) After selecting the component click Ok or press ENTER Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (63) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (64) Interaction page - Set the properties and enter the required data as in the image above Fig. (65) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (66) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (67) Interaction page - Set the properties and enter the required data as in the image above Fig. (68) Interaction page - Set the properties and enter the required data as in the image above Fig. (69) Interaction page - Set the properties and enter the required data as in the image above Fig. (70) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Average" Window Events Window Properties Window Controls Define Label ( lbl1 ) , Caption : "Score (1)" Label Events Label Properties Define Label ( lbl2 ) , Caption : "Score (2)" Label Events Label Properties Define Label ( lbl3 ) , Caption : "Total Average" Label Events Label Properties Define Label ( lbl4 ) , Caption : "Score (3)" Label Events Label Properties Define TextBox ( text1 ) TextBox EVENTS TextBox Properties Define TextBox ( text2 ) TextBox EVENTS TextBox Properties Define TextBox ( text4 ) TextBox EVENTS TextBox Properties Define TextBox ( text3 ) TextBox EVENTS TextBox Properties Define New Button ( btn1 ) , Caption : "Calculate Average" Button Events Event: ON CLICK : Action Calc() Button Properties End Of Window Activate window Procedures Define Procedure Calc Start Here num1 = CONVERT win1.text1.value TO Numeric num2 = CONVERT win1.text2.value TO Numeric num3 = CONVERT win1.text4.value TO Numeric Pers = (num1+num2+num3)/3 Pers = CONVERT Pers TO STRING Pers = All Trim Pers win1.text3.Value := Pers End of Procedure 4 - Application during the runtime
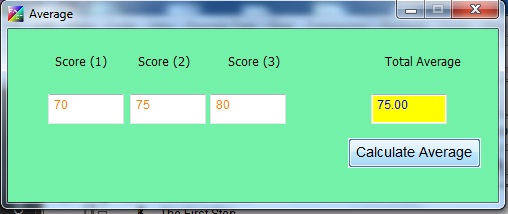
Fig. (71) Application during the runtime
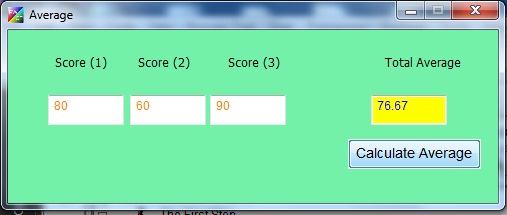
Fig. (72) Application during the runtime
|