|
PWCT 1.9 Art Documentation ( http://doublesvsoop.sourceforge.net ) 2006-2019, Mahmoud Fayed ( msfclipper@users.sourceforge.net ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 5 – Installing the Main Window template 1 - Introduction In this lesson we are going to learn how to develop large applications using HarbourPWCT (Part3) In this part of our lesson we will create a template to be used later in our development When we start creating new source file using HarbourPWCT we start our work by selecting a template We already have many ready to use templates like (console application without coding) and (GUI Application without coding), but it's necessary for rapid application development to learn how to create your templates and how to install these templates on PWCT for later use. The template is not more than source file (*.SSF) contains precreated steps that you can reuse and customize based on the application you are going to create. To install new template on PWCT you need to 1 - Put your template in a folder, for example (C:\SSRPWI\DoubleS\RPWI1\Template) Note : the folder (C:\SSRPWI\DoubleS\RPWI1\Template) contains HarbourPWCT Templates 2 - Run PWCT 3 - Open HarbourPWCT visual programming language (It's the default language when you install PWCT) 4 - Select (File) then (New) 5 - Click button (+) to add new template 6 - Write template name 7 - Select template file (*.SSF) 8 - Click Ok After installing the template you will find it when you start creating new source file (*.SSF) Starting new source files based on your template will save much of your time. As many templates that you create and reuse , As many productivity you will gain. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Main Menu) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Main Menu) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Define Main Menu) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Goal Desginer - Steps Tree Select the step (MENU POPUPS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define POPUP) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define POPUP) Note : Stop typing when you see the required component is selected Fig. (9) Component Browser – Select the component (Define POPUP) After selecting the component click Ok or press ENTER Fig. (10) Interaction page - Set the properties and enter the required data as in the image above Fig. (11) Goal Desginer - Steps Tree Select the step (POPUP ITEMS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Item) Note : Stop typing when you see the required component is selected Fig. (12) Component Browser – Select the component (Define Item) After selecting the component click Ok or press ENTER Fig. (13) Interaction page - Set the properties and enter the required data as in the image above Fig. (14) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Status Bar) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Status Bar) Note : Stop typing when you see the required component is selected Fig. (15) Component Browser – Select the component (Status Bar) After selecting the component click Ok or press ENTER Fig. (16) Interaction page - Set the properties and enter the required data as in the image above Fig. (17) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Statusbar Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Statusbar Item) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Statusbar Item) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Keyboard) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Keyboard) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (Keyboard) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Clock) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Clock) Note : Stop typing when you see the required component is selected Fig. (24) Component Browser – Select the component (Clock) After selecting the component click Ok or press ENTER Fig. (25) Interaction page - Set the properties and enter the required data as in the image above Fig. (26) Goal Desginer - Steps Tree Select the step (Define New Window ( win1 ) , Title : "System") We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (27) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (28) Interaction page - Set the properties and enter the required data as in the image above Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Form Designer Fig. (32) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (33) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (34) Interaction page - Set the properties and enter the required data as in the image above Fig. (35) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (36) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (37) Interaction page - Set the properties and enter the required data as in the image above Fig. (38) Interaction page - Set the properties and enter the required data as in the image above Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Load System Modules Create System Objects Define New Window ( win1 ) , Title : "System" Window Events Window Properties Window Controls START OF MAIN MENU MENU POPUPS DEFINE POPUP "File" POPUP ITEMS Define ITEM ( "Close System" ) END OF POPUP END OF MAIN MENU Define New Statusbar Items Define New StatusItem ( "Ready" ) Events Properties Keyboard Events Properties Clock Events Properties End Statusbar End Of Window win1.Maximize ( ) Activate window Procedures Define Procedure closesystem Start Here win1.Release ( ) End of Procedure 4 - Application during the runtime
Fig. (41) Application during the runtime 5 – Installing the Main Window template
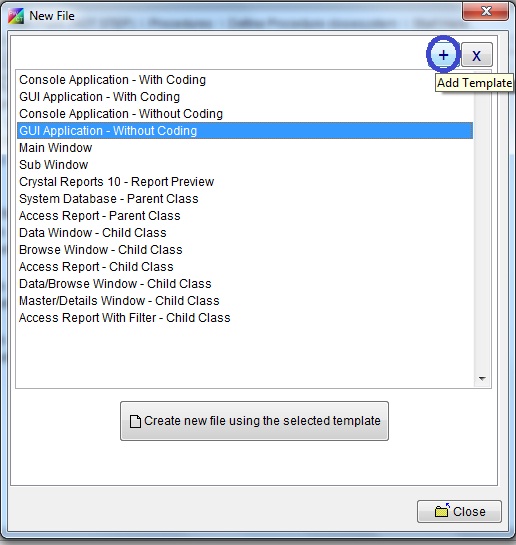
Fig. (42) New file window – click (+) to install new template
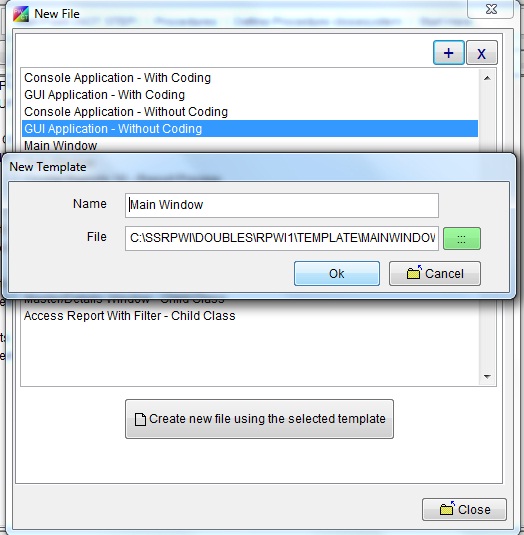
Fig. (43) Write template name, selecte template file then click Ok to install the template.
|