Programming Without Coding Technology (PWCT)
Environment Reference
Table of Contents
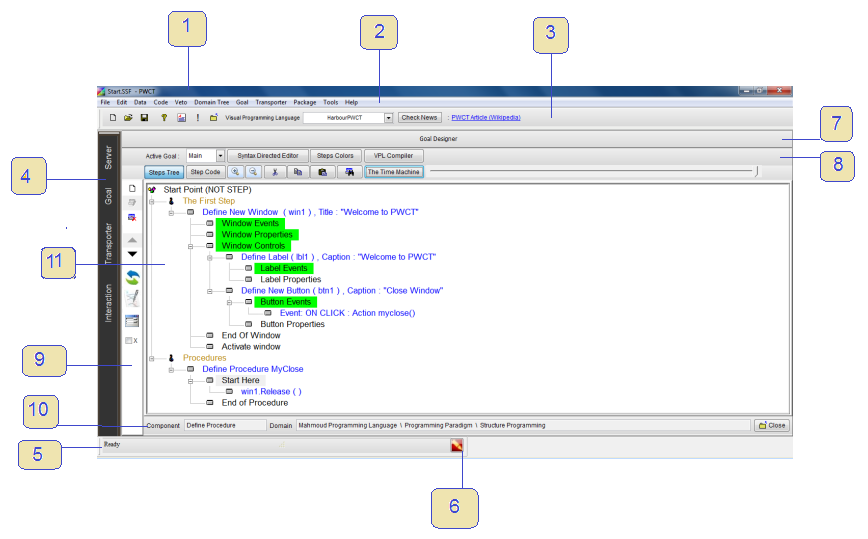
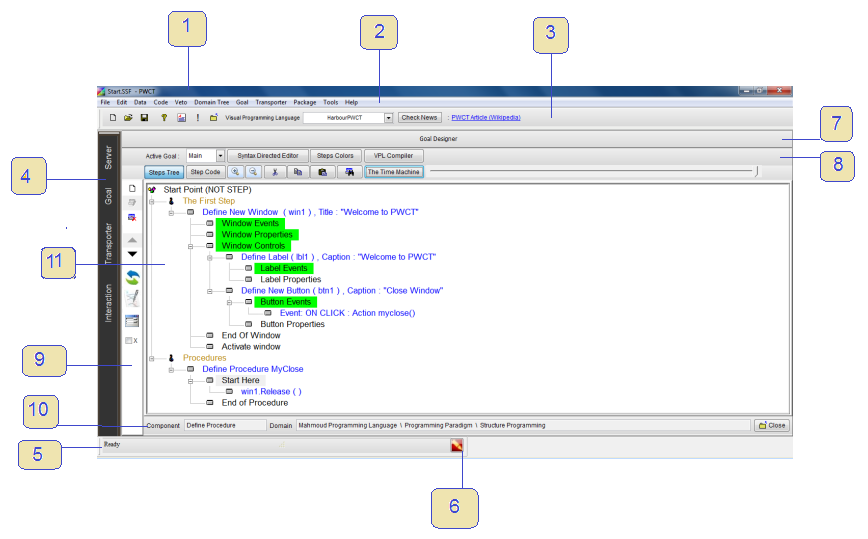
When we run PWCT, we see the next window

The next table explain the window items
| Index |
Description |
| 1 |
Window Title and the active visual source file name, Start.SSF |
| 2 |
Menubar |
| 3 |
Toolbar |
| 4 |
Main windows (Server units window, Goal Designer, Transporter Designer and Interaction Designer) |
| 5 |
Statusbar |
| 6 |
Button to open the Log Window |
| 7 |
Child window title (Goal Designer) |
| 8 |
Child window (Goal Designer) buttons - Group (1) |
| 9 |
Child window (Goal Designer) buttons - Group (2) |
| 10 |
Component Name and Domain Tree of the selected step |
| 11 |
The Steps Tree |
| Menu |
Description |

|
From this menu, you can create new files, open files, save file content and close files.
Also you can close PWCT
If the Goal Designer is the active window then these options will work with *.SSF files
If the Transporter Designer is the active window then these options will work with *.TRF files
If the Interaction Designer is the active window then these options will work with *.IDF files
If the Interaction Pages Generator is the active window then these options will work with *.ISF files
|

|
From this menu, you can cut, copy and paste any text
If the Goal Designer is the active window then the cut,copy & paste options can work on the steps in the Steps Tree
Also you can use the search, to find any item the data unit, code unit, veto unit or goal unit
|

|
From this menu, you can create, edit and modify items in the Data Unit
The Data Unit can be used to represent the application data structure (Optional)
The Electron can be a Variable, Reference or Data
The SubShell is a Group of Electrons
You can deal with the SubShell as an Array of Items, Stack or Queue
The Shell is an array of SubShells
The Atom is an array of Shells
The Vessel is an array of Atoms
The Reaction is a filter to the Atoms and Vessels based on Shells and SubShells names
You can deal with the SubShell as Client-Server data structure
When you load SubShell, the Electrons in this SubShell that are defined as variables will be ready for use as variables defined in the local scope
You can read and modify the values of these variables
You can upload the values to the SubShell after modification (optional)
You are free to determine the Shell Name
You can use common names like K,L,M,N,O,P and Q
You are free to determine the SubShell Name
You can use common names like S,P,D and F
You can use Two SubShells as Virtual Data File
The first SubShell will define the Virtual Data File structure
The second SubShell will contains the virtual file data
|

|
From this menu you can create, modify and delete Circuits, Branches & Resistances
The Circuit is a group of Branches
The Branch is a group of Resistances
The Resistance is a Block of code under common name
You can consider the resistance as a procedure, function or method
The code unit can be used to represent the Event-Loop in event-driven application
When the loop starts, Circuits are executed
You can stop a circuit using the circuit switch
You can stop a branch using the branch switch
You enable the circuit or the branch again using the circuit switch or the branch switch
Executing Circuits is optional and this called "Server FireOn"
Instead of executing the circuits, you can call only the main resistance
|

|
The veto unit is used to control the communication between Servers
From this menu you can create, modify and delete a Veto, Channel or Connection
The veto is a message that can be recevied by the server from another server
The channel is a buffer for vetos (messages) and Data received or sent from the server
The connection is used to connect to another server
When a server send a connection request to another server, the receiver can accept or reject the request
When there is a connection between two servers, they can exchange vetos and data
|

|
From this menu you can mange the Domain Tree
You can install,reinstall and uninstall new components (*.TRF files)
|

|
From this menu you can manage the Goals
You can create, modify and delete the Goals
The Goal override a resistance in the Code Unit
We determine the goal function using the Goal Designer
We can use the Goal Viewer to work on more than one step at the same time
We can use the Code Extractor Application to get the Steps Tree as Text File and to get the generated source code of one or more of goals
|

|
From this menu we can create new components
The Inteaction pages generator is used to generate interaction file and transporter file that link to the interaction page
The interaction page is a data-entry form that will be used to enter the data required to the component
The Transporter (Component) control the process of code generation and visual representation generation (steps tree)
The Interaction Designer is used to design the interaction files (*.IDF)
The Transporter Designer is used to design the transporter files (*.TRF)
The Interaction Pages Generator work on (*.ISF) files
|

|
From this menu we can create, modify and install package files (*.PAK)
The package file is a copy from the Domain Tree
The idea is to save the domain tree to a file
Then you can restore the domain tree or merge it to another domain tree
The package file doesn't contain the components content, Only the domain tree structure, component names and component file names.
|

|
From this menu you can Run Supernova programs (*.NOVA)
And you can open the Supernova documentation
Supernova is a simple scripting programming language developed using HarbourPWCT
From this menu, you can run the Notepad, Calculator and the Paint programs
|

|
From the Help menu you can open PWCT website, run the Samples/Tutorials/Movies manager
|
From this combobox you can change the active Visual Programming Language
HarbourPWCT : Visual language generate the source code in the Harbour language
SupernovaPWCT : Visual language generate the source code in the Supernova language
CPWCT : Visual language generate the source code in the C language
C#PWCT : Visual language generate the source code in the C# language
PythonPWCT : Visual language generate the source code in the Python language
WebPWCT (Under development ) : Visual language generate the source code in HTML, CSS, JS & PHP.

Using HarbourPWCT, our application is a Server
Using the Server Units Window, we can mange the Server Units
We have a combobox to select any item in any unit
We have the Units Tree contains four units (Data, Code, Veto & Goal).
At the left side we have buttons to Add, Edit, Delete, Move Up, Move Down & Search
We have four tabs (Details, Code, Compile & Info).
Inside the details tab we see the server name, here is Server1
The program can get parameters using the command line
These parameters are stored in variables SP1, SP2, SP3, SP4, SP5, SP6, SP7 & SP8
You can change this line to determine the number of parameters and the variables names
Insilde the details tab we have four sub tabs (Data Unit, Code Unit, Veto Unit & Goal Unit)
From these sub tabs we get information and statistics
We can know the number of Atoms, Shells, SubShells, Vessels & Reactions in the data unit
We can know the number of Circuits, Branches & Resistances in the Code Unit
We can know the number of Connection, channels & vetos in the veto unit
We can know the number of goals in the Goal Unit.

Inside the code tab we can write the resistance code
Inside the code unit, we have a group of circuits
Each circuit may contains a group of branches and each branch may contains a group of resistances
The resistance is a block of code under the resistance name
When we call a resistance (Execute this block of code) we type Call Resistance Circuits\CircuitName\BrachName\ResistanceName
There is no need to write the resistance code by hand
The resistance code can be replaced by a goal from the Goal Unit

From the Compile tab we have a group of options that control the type of the visual source
At first we can select the user interface type, we have Console & GUI options
We have a checkbox carry the name "Server Extension"
the default status of this checkbox is FALSE (Not active)
This means that the visual source is a complete application or the main visual source file
In this case when we press CTRL+R, we expect the result to be the application during the runtime
If this checkbox is enabled/active (True)
In this case the visual source will be sub part of the program (not complete application and not the main visual source file).
In this case when we press CTRL+R , we get only the generated source code file
Later the generated source code file can be linked to another visual source file
The generated source code file may contains Functions/Procedures/Classes that can be used by another visual source file
Also these Functions/Procedures/Classes may be a library that will be shared with more than one program.
We have two options to run the application
The first option is "Call Main Resistance"
In this case at the application startup, the main resistance will be executed
The resistance is a block of code
We can write this code or override it using a goal then use the Goal Designer to create the application using Visual Programming
The Second option is "Server FireOn"
In this case the circuits will be executed one by one
Executing a circuit means executing the circuit branches
Executing a branch means executing the branch resistances
Before executing a circuit the circuit switch must be ON
Before executing a branch; the branch switch must be ON.
We can change the switch status of the Circuit or the Branch in the Design time or in the Runtime.
We have three buttons
The button "Generate" will generate the source code file
The button "Build" will generate the source code file then build the application
The button "Run" will generate the source code, build the application then will run the application.

In the Info tab we have an editbox where we can write any comments

From the Menubar, Edit Menu we can get the Search window
Using this window we can find items in data, code, veto and goal units

When we are using HarbourPWCT, and the Goal Designer is the active window then we create new file from the toolbar, menubar or by pressing CTRL+N we get the next window

From this window we can select a template to use it in create our application
We can use templates to create Console/GUI applications by writing the code (Resistance Code)
Or we can create our Console/GUI application without coding using the Goal Designer
Also we have other templates to quickly create database applications using Object Oriented Programming Paradigm and ADO (ActiveX Data Object)
After selecting the template we can Press ENTER, Double Click the item or click on the "create" button
We have two buttons "+" and "-" to add and remove templates from the list
From this window we can define new template and add it to the templates list that appears when we create new file
All what we need is to determine the template name and the template file.
We can write the file name using the textbox or we can select the file using the file browser window by clicking on the button next to the filename textbox

Using the Components Browser, we can select a component to use it for generating steps inside the steps tree
We have the Domain Tree, at first we select the domain, then from the components list that are related to the selected domain; we can select the component
We can quickly find a component using a search process by the component name
Once we write the first letters in the component name, the interactive search can search and select the component
To use the selected component, you can press ENTER, Double Click the component name or click on the "OK" button
To cancel the process, you can click on the "Cancel" button or press "ESC".

Using the "Interaction using Transporter" window, we can enter the data to the interaction pages "data-entry forms"
Once we enter the data we can click "OK" or press CTRL+W to end the interaction process and see the generated steps in the steps tree
We can click on "Again" button or press CTRL+A to use the same component for another time
The component may use more than one interaction page, in this case we can move between the pages using buttons or using the pages combobox
When we enter the data using the textbox, we can use the mouse right click to get a shourtcut menu; this menu will provide options that help in entering the data like select color, font, object, etc.

From the Goal Designer window we can open the Form Designer window using the Form Designer button or by pressing CTRL+F
Inside the steps tree we may have more than one window, in this case we will get a list of windows to select a one before opening the form designer
If we opened the form designer while the steps of a window is selected, this window will be opened directly
Using the form designer we can design the user interface of our programs
We can use the button "Add Control" to add new controls quickly to the window
We can double click a control to open the interaction page of the component
We can open the interaction page also by clicking on the "Modify" button.
Using the form designer we can use the keyboard or the mouse to move or resize one or more of controls
We can set the font, text color and back color for one or more of controls
We have many options that help in the design like Align, Size, Move, Spacing and Resize.
After modifying the user interface we can click "Save" or "Cancel"

From the Goal Designer window we can open the Steps Colors window by clicking on the "Steps Colors" button
Using the Steps Colors window, we can select the step color based on the step type
Also we have a list of styles where we can quickly select a style and use it
One important feature here is that we can hide some steps based on the step type
Using this feature we can reduce the number of the steps based on what we are doing
For example for reading the steps tree, we can hide steps of type "Generated Leaf"

From the Goal Desinger window we can run the VPL (Visual Programming Language) Compiler by clicking on the "VPL Compiler" button.
Using the VPL compiler we can detect the errors in the visual source
These errors could happen when we work on the steps tree while the Syntax Directed Editor is OFF
Also at the end of compiling the visual source, we get the number of Interactions, Steps and Errors.
The next list contains the errors that can be detected by the VPL Compiler
| Error Message |
| Error : Step ( "Step Name" ) Enable/Ignore status is not correct |
| Error : Step ( "Step Name" ) is not expected to be in this order |
| Error : Step ( "Step Name" ) order is not correct |
| Error : Step ( "Step Name" ) Contains Bad Substep |
| Error : Step ( "Step Name" ) is duplicated |
| Error : Step ( "Step Name" ) Parent is not correct |

Inside the Goal Designer window, we have the Time Machine button
When we click on this button we get a menu of options
From this menu we can play the program as movie
When we do this, we will see how to create the visual source (The Steps Tree) step by step
We will see the program construction process from the First Step to selecting components and entering data to the interaction pages
When we paly the movie, we can stop it at any point, also we can continue
At any point we can run the program and see results in the runtime at this point
When we play the movie, we listen to a voice. This voice read the step name
We can enable/disable this voice
When we play th movie can select to see only the steps (no interaction pages - no components browser)
From this menu we have other options
For example we can refresh the steps tree after updating the visual components
By doing this when we modify the component code mask script, the changes will be reflected to the program
Also from the same menu, we can run the documentation generator after playing the program as movie
The documentation generator can create an HTML file which explains how to create the program step by step
Using this generator, we created many tutorials from PWCT Samples, and these tutorials are online (thousands of pages).

From the Goal Designer window, we can open the search window by clicking on the search button
Using this search window we can do Search and Replace operations on the steps tree
We can find a step/steps by typing part of the Step Name and/or Step Data


Using the Interaction Designer, we can design the interaction pages that are used by the visual components (transporters).
The interaction page is a data-entry form, using the form the user will enter the required data to the component
The interaction page could contains many controls (Label, Textbox, Checkbox & Listbox)
Using a textbox we can ask the user to enter any text (string, number, expressions, etc)
The textbox value will be stored in a variable and we can determine the name of this variable
We can add Checkbox to the interaction page and determine the checkbox variable name.
The checkbox variable value will be 1 when the checkbox is active/enabled/true
The checkbox variable value will be 0 when the checkbox is not active/disabled/false.
We can add a listbox to the interaction page and we can determine the listbox varaible name.
We can determine the listbox items, also we can determine the default item.
We can set the listbox variable to contains the selected item text or the selected item index.
The Interaction designer window display the active interaction page file name (*.IDF)
At the left side we have small toolbar contains buttons to add controls the interaction page
We have buttons to add Label, Textbox, Checkbox and Listbox
We have a Properties tab where we can set the properties of each control in the interaction page
We can Show/Hide the properties tab using the properties button
We have the Objects Combobox which contains a list of the interaction page objects and we can select an object from this list
Using right click on the interaction page region we can get a shourtcut menu to select the page color or picture
Using the mouse we can move and resize the objects, also we can do this using the properties tab
To move an object, select the object using the mouse and move it by moving the mouse while pressing the left button
To resize an object go to the right-down corner of the object, you will see a black rectangle, press the mouse left button and keep pressing while moving the mouse to resize the control
When the interaction designer window is active, you can use the file menu to create, open and close the interaction pages files (*.IDF)
Most of the interaction pages are not designed using the interaction designer
Most of the interaction pages are generated using the Interaction pages generator
Then we use the interaction designer to see the interaction page, enter the listbox items and set the default values.
When we enter the listbox items, we can enter the items one by one or import the items from a text file

By using the keyword DEFAULT between "<" and ">" we can set the default control
By using the keyword AUTONUMBER between "<" and ">" we can ask for automatic name
By using the keyword LISTBOXDEFAULT between "<" and ">" in the listbox item name we can set the default item.
Programming inside PWCT is done using Visual Components
The visual component inside PWCT is called the Transporter
This name comes because the component get input from the user through the interaction pages (data-entry forms)
Then transport this input from the interaction pages to the code mask interpreter
The code mask is a script program which control the visual representation generation (steps)
Also the code mask generate the text based source code
The code mask may contains varaibles, and we may have interaction pages which could contains variables
In the matching process we match between the variable name in the interaction page and the variable name in the code mask
When we use the same variable name in the interaction page and in the code mask we can do automatic matching
We can use the Rules to determine the relationship between components
These rules is used by the goal designer when the Syntax Directed Editor is ON
These rules is used also by the VPL (Visual Programming Language) Compiler to check the program for errors
The programmer may have errors he works while the Syntax Directed Editor is OFF
The transporter designer window display the active component file name (*.TRF)
Then the window display 4 tabs
The first tab contains the Interaction Pages
Each interaction page is represent by a name and a file (*.IDF)
We have the buttons Add, Edit & Delete to work on the interaction pages list
When we select an interaction page from the list, we see the interaction page file name
We can determine or change the interaction page file name
To do this click on the button which is next to the textbox which display the interaction page file name
We have the button "Open", when we click on it; we see that the interaction page file is opened using the interaction designer
We have the button "Install Component"
We can click on this button after designing the component to add it to the Domain Tree
When we use the components, using the components browser, we select the domain first from the Domain Tree then we select the component

The second tab is called "Code Mask"
In the editbox we can write the code mask
The code mask is a script written in a scripting language developed and embedded inside PWCT
This scripting language is called RPWI
RPWI is very simple and when you write the code mask you can use Mouse Right Click to get a list of all instructions
The next table contains a list of instructions and rules for writing the Code Mask
| Instruction |
Description |
| RPWI:POSITIVE |
Execute the instructions inside the test block when the result of the test is TRUE |
| RPWI:NEGATIVE |
Execute the instructions inside the test block when the result of the test is FALSE |
| RPWI:VALUE |
Determine the value that will be used in the test condition. for example "1" or "0" for True and False |
| RPWI:TEST |
start a test block, determine the variables that will be tested using the test value |
| RPWI:ENDTEST |
End a test block |
| RPWI:PUTMARK |
store the active step number in a fixed register (using numbers from 1 to 20) |
| RPWI:SETMARK |
Set the active step (parent step) using a register contains the step id, the register number from 1 to 20 |
| RPWI:NEWSTEP |
Create new step inside the step tree |
| RPWI:SELECTSTEPBYNAME |
Select the active (parent) step using the step name |
| RPWI:TABPUSH |
Add new nested level to the generated source code |
| RPWI:TABPOP |
End a nesting level in the generated source code |
| RPWI:NOTE |
Add a comment |
| RPWI:NEWVAR |
Create new variable |
| RPWI:SETVARVALUE |
Set the active variable value |
| RPWI:SELECTVAR |
Select the active variable |
| RPWI:REPLACEVARSWITHVALUES |
Replace variables created in the code mask with their values |
| RPWI:IGNORELAST |
Remove one or more of characters from the end of the generated code before this instruction |
| RPWI:IGNORELEVEL |
Determine the level of the RPWI:IGNORELAST , the level code be the code in the current step of the parent step |
| RPWI:INFORMATION |
Add information to the generated step |
| PWCT:TOFILE |
Start code generation to a file, here we determine the file name |
| PWCT:ENDFILE |
End of the block that will generate code to a file |
| PWCT:ADDVAR |
Determine a variable name that will be replace with a value when extracting the code from the goal to the source file |
| PWCT:SETVAR |
Set the variable name |
| PWCT:MERGENEXTTOPREV |
Merge the generated code in the next line to the previous line |
| PWCT:IGNORELAST |
The same as RPWI:IGNORELAST but will be executed only when extracting the code from the goal to the source file |
| "<" and ">" |
We write any variable name or instruction between "<" and ">" |
| generated code |
We write the generated code (behind the step) directly, anything which is not variable or instruction is a generated code |
| variables inside generated code |
We can insert variable to the generated code, these variables will be replace with values from interaction pages or from the code mask variables |
| Nested Test blocks |
Nested Test blocks are allowed, we can use RPWI:TEST inside another RPWI:TEST |
| Test Condition |
The test condition is variable or many variables that will be compared with the test value |

In the Matching tab, we match between the variables in the interaction page and variables in the code mask script
To do a match, we select two variables then click on the button with the Down icon
If the variable name is the same in the two lists, we can click on automatic matching button to do the process automatically
To delete a matching record; select the record then click on the "Delete" button.

In the Rules tab, we can write the rules that will control the relationships between the component and the other components
The rules determine what is the type of the parent and/or child components
The rules also determine which step in the generated steps will allow adding child steps to it
The next table present the rules that can be applied on the component
| Rule |
Description |
| AllowParent:Root |
The parent of the component must be the Start point, Nested steps from the start point that are created as comments like "The first step" are allowed also as parent. |
| AllowParent:General |
No rules determine the parent component; any parent are allowed. |
| AllowParent:Custom |
We will determine the list of components that are allowed as parent by name |
| AllowInteraction: Number of the step |
Determine the step that allow adding child steps |
| Scope: General |
Using Scope: General After AllowInteraction means that no rules determine the child component (any one is allowed) |
| Scope: Custom |
We will determine the list of components that are allowed as child by name |
| Allow: component name |
Add a component name to the list of allowed components |
| End |
End the list of allowed components |
| Allowroot: step number |
Select a step to be another root step (like the first generated step). |
| NoDuplication: interaction page variable |
Determine the variable name in the interaction page where the duplication is not allowed |
| Scope: Parent |
When used after NoDuplication; will set the scope of duplication checking to the parent component only. |

Home