|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to use the barcode font. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Image) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Image) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Image) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (TextBox EVENTS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (TextBox Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox Events) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (TextBox Events) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Form Designer Fig. (24) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Goal Desginer - Steps Tree Select the step (Define New Window ( win1 ) , Title : "Barcode Font") We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Form Designer Fig. (33) Goal Desginer - Steps Tree Select the step (procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (37) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (38) Interaction page - Set the properties and enter the required data as in the image above Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Interaction page - Set the properties and enter the required data as in the image above Fig. (41) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Numeric To String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Numeric To String) Note : Stop typing when you see the required component is selected Fig. (42) Component Browser – Select the component (Numeric To String) After selecting the component click Ok or press ENTER Fig. (43) Interaction page - Set the properties and enter the required data as in the image above Fig. (44) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (45) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (46) Interaction page - Set the properties and enter the required data as in the image above Fig. (47) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (48) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (49) Interaction page - Set the properties and enter the required data as in the image above Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Interaction page - Set the properties and enter the required data as in the image above Fig. (52) Goal Desginer - Steps Tree Select the step (procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (53) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (54) Interaction page - Set the properties and enter the required data as in the image above Fig. (55) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Init Print System) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Init Print System) Note : Stop typing when you see the required component is selected Fig. (56) Component Browser – Select the component (Init Print System) After selecting the component click Ok or press ENTER Fig. (57) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Select Printer) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Select Printer) Note : Stop typing when you see the required component is selected Fig. (58) Component Browser – Select the component (Select Printer) After selecting the component click Ok or press ENTER Fig. (59) Interaction page - Set the properties and enter the required data as in the image above Fig. (60) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Set Units) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Units) Note : Stop typing when you see the required component is selected Fig. (61) Component Browser – Select the component (Set Units) After selecting the component click Ok or press ENTER Fig. (62) Interaction page - Set the properties and enter the required data as in the image above Fig. (63) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Document) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Document) Note : Stop typing when you see the required component is selected Fig. (64) Component Browser – Select the component (Start Document) After selecting the component click Ok or press ENTER Fig. (65) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Set Page Orientation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Page Orientation) Note : Stop typing when you see the required component is selected Fig. (66) Component Browser – Select the component (Set Page Orientation) After selecting the component click Ok or press ENTER Fig. (67) Interaction page - Set the properties and enter the required data as in the image above Fig. (68) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Page) Note : Stop typing when you see the required component is selected Fig. (69) Component Browser – Select the component (Start Page) After selecting the component click Ok or press ENTER Fig. (70) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (71) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (72) Interaction page - Set the properties and enter the required data as in the image above Fig. (73) Interaction page - Set the properties and enter the required data as in the image above Fig. (74) Interaction page - Set the properties and enter the required data as in the image above Fig. (75) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Text to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Text to Print) Note : Stop typing when you see the required component is selected Fig. (76) Component Browser – Select the component (Draw Text to Print) After selecting the component click Ok or press ENTER Fig. (77) Interaction page - Set the properties and enter the required data as in the image above Fig. (78) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Text to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Text to Print) Note : Stop typing when you see the required component is selected Fig. (79) Component Browser – Select the component (Draw Text to Print) After selecting the component click Ok or press ENTER Fig. (80) Interaction page - Set the properties and enter the required data as in the image above Fig. (81) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Barcode Font" Window Events Window Properties Window Controls Define New Image ( image1 ) , Image : "back.jpg" Events Properties Define Label ( lbl1 ) , Caption : "1234567890" Label Events Label Properties Define TextBox ( text1 ) TextBox EVENTS Event: ON CHANGE : Action mychange TextBox Properties Define New Button ( btn1 ) , Caption : "Print" Button Events Event: ON CLICK : Action myprint Button Properties End Of Window win1.text1.Value := 1234567890 Activate window procedures Define Procedure mychange Start Here myvalue = win1.text1.Value myvalue = CONVERT myvalue TO STRING myvalue = All Trim myvalue win1.lbl1.Value := myvalue End of Procedure Define Procedure myprint Start Here Init Print System Code Block vPrinter = Select Printer by Dialog , Preview Set Units (MM) Start Document Code Block Set Page Orientation (PORTRAIT) Start Page Code Block myvalue = win1.lbl1.Value Draw Text myvalue , Y(50), X(10) , Font("3 of 9 Barcode",72,36) , Color ({0,0,0}) to Print Draw Text myvalue , Y(70), X(10) , Font("arial",72,36) , Color ({0,0,0}) to Print End of Page End of Document Release Print System End of Procedure 4 - Application during the runtime
Fig. (82) Application during the runtime
Fig. (83) Application during the runtime
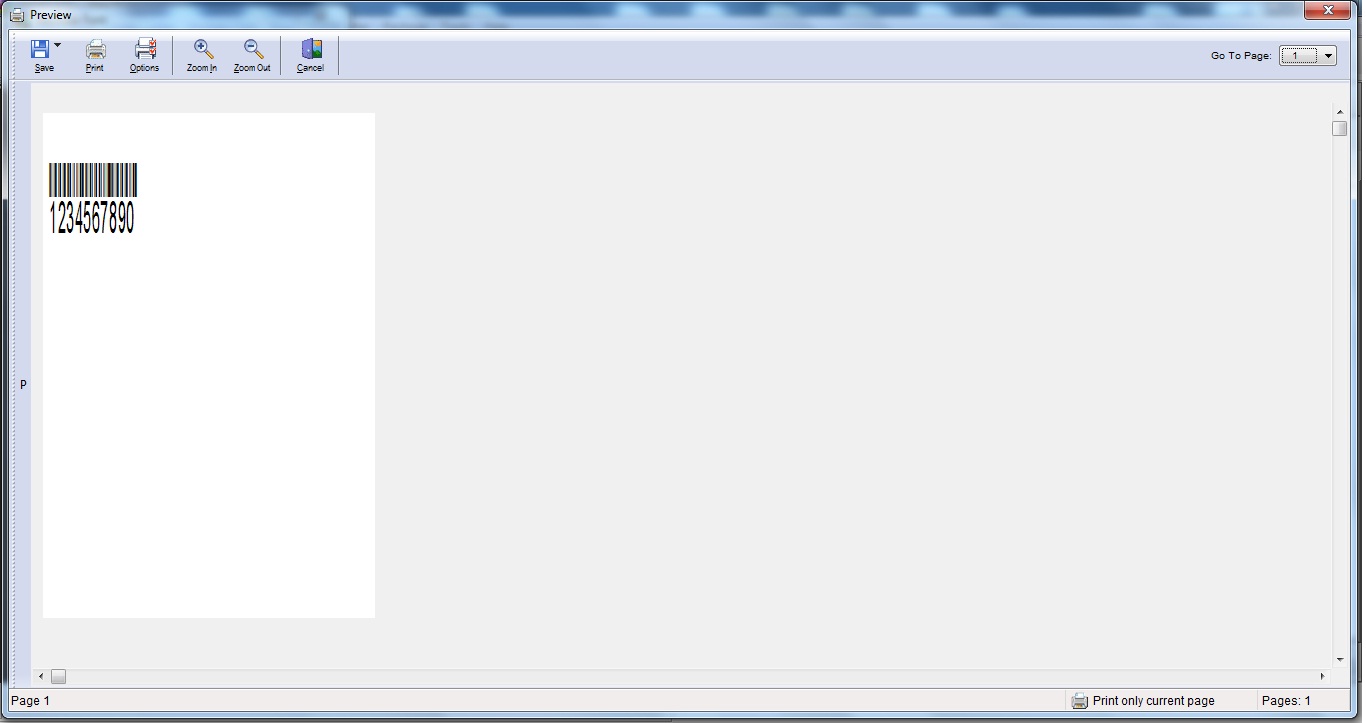
Fig. (84) Application during the runtime
|