|
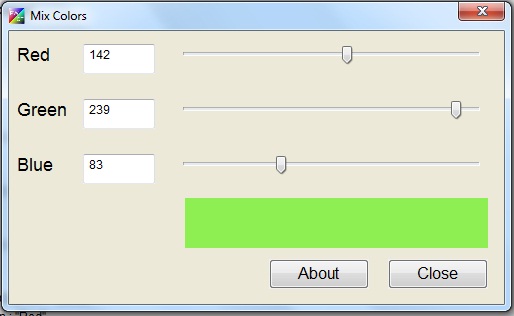
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create the Color Mixer application. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Properties) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Interaction page - Set the properties and enter the required data as in the image above Fig. (9) Interaction page - Set the properties and enter the required data as in the image above Fig. (10) Form Designer Fig. (11) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (12) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (13) Interaction page - Set the properties and enter the required data as in the image above Fig. (14) Form Designer Fig. (15) Goal Desginer - Steps Tree Select the step (TextBox EVENTS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (TextBox Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox Events) Note : Stop typing when you see the required component is selected Fig. (16) Component Browser – Select the component (TextBox Events) After selecting the component click Ok or press ENTER Fig. (17) Interaction page - Set the properties and enter the required data as in the image above Fig. (18) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (19) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (20) Interaction page - Set the properties and enter the required data as in the image above Fig. (21) Form Designer Fig. (22) Goal Desginer - Steps Tree Select the step (TextBox EVENTS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (TextBox Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox Events) Note : Stop typing when you see the required component is selected Fig. (23) Component Browser – Select the component (TextBox Events) After selecting the component click Ok or press ENTER Fig. (24) Interaction page - Set the properties and enter the required data as in the image above Fig. (25) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Form Designer Fig. (29) Goal Desginer - Steps Tree Select the step (TextBox EVENTS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (TextBox Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox Events) Note : Stop typing when you see the required component is selected Fig. (30) Component Browser – Select the component (TextBox Events) After selecting the component click Ok or press ENTER Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Slider) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider) Note : Stop typing when you see the required component is selected Fig. (33) Component Browser – Select the component (Slider) After selecting the component click Ok or press ENTER Fig. (34) Interaction page - Set the properties and enter the required data as in the image above Fig. (35) Form Designer Fig. (36) Goal Desginer - Steps Tree Select the step (Slider Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Slider Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider Events) Note : Stop typing when you see the required component is selected Fig. (37) Component Browser – Select the component (Slider Events) After selecting the component click Ok or press ENTER Fig. (38) Interaction page - Set the properties and enter the required data as in the image above Fig. (39) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Slider) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider) Note : Stop typing when you see the required component is selected Fig. (40) Component Browser – Select the component (Slider) After selecting the component click Ok or press ENTER Fig. (41) Interaction page - Set the properties and enter the required data as in the image above Fig. (42) Form Designer Fig. (43) Goal Desginer - Steps Tree Select the step (Slider Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Slider Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider Events) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (Slider Events) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Slider) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider) Note : Stop typing when you see the required component is selected Fig. (47) Component Browser – Select the component (Slider) After selecting the component click Ok or press ENTER Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Form Designer Fig. (50) Goal Desginer - Steps Tree Select the step (Slider Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Slider Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider Events) Note : Stop typing when you see the required component is selected Fig. (51) Component Browser – Select the component (Slider Events) After selecting the component click Ok or press ENTER Fig. (52) Interaction page - Set the properties and enter the required data as in the image above Fig. (53) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (54) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (55) Interaction page - Set the properties and enter the required data as in the image above Fig. (56) Form Designer Fig. (57) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (58) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (59) Interaction page - Set the properties and enter the required data as in the image above Fig. (60) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (61) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (62) Interaction page - Set the properties and enter the required data as in the image above Fig. (63) Form Designer Fig. (64) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (65) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Form Designer Fig. (68) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (69) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (70) Interaction page - Set the properties and enter the required data as in the image above Fig. (71) Form Designer Fig. (72) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (73) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (74) Interaction page - Set the properties and enter the required data as in the image above Fig. (75) Form Designer Fig. (76) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (77) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Form Designer Fig. (80) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (81) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (82) Interaction page - Set the properties and enter the required data as in the image above Fig. (83) Goal Desginer - Steps Tree Select the step (Procedure) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (84) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (85) Interaction page - Set the properties and enter the required data as in the image above Fig. (86) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (87) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (88) Interaction page - Set the properties and enter the required data as in the image above Fig. (89) Interaction page - Set the properties and enter the required data as in the image above Fig. (90) Interaction page - Set the properties and enter the required data as in the image above Fig. (91) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (92) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (93) Interaction page - Set the properties and enter the required data as in the image above Fig. (94) Interaction page - Set the properties and enter the required data as in the image above Fig. (95) Interaction page - Set the properties and enter the required data as in the image above Fig. (96) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (97) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (98) Interaction page - Set the properties and enter the required data as in the image above Fig. (99) Interaction page - Set the properties and enter the required data as in the image above Fig. (100) Interaction page - Set the properties and enter the required data as in the image above Fig. (101) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (102) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (103) Interaction page - Set the properties and enter the required data as in the image above Fig. (104) Interaction page - Set the properties and enter the required data as in the image above Fig. (105) Interaction page - Set the properties and enter the required data as in the image above Fig. (106) Goal Desginer - Steps Tree Select the step (Procedure) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (107) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (108) Interaction page - Set the properties and enter the required data as in the image above Fig. (109) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Slider Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider Class) Note : Stop typing when you see the required component is selected Fig. (110) Component Browser – Select the component (Slider Class) After selecting the component click Ok or press ENTER Fig. (111) Interaction page - Set the properties and enter the required data as in the image above Fig. (112) Interaction page - Set the properties and enter the required data as in the image above Fig. (113) Interaction page - Set the properties and enter the required data as in the image above Fig. (114) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Slider Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider Class) Note : Stop typing when you see the required component is selected Fig. (115) Component Browser – Select the component (Slider Class) After selecting the component click Ok or press ENTER Fig. (116) Interaction page - Set the properties and enter the required data as in the image above Fig. (117) Interaction page - Set the properties and enter the required data as in the image above Fig. (118) Interaction page - Set the properties and enter the required data as in the image above Fig. (119) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Slider Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Slider Class) Note : Stop typing when you see the required component is selected Fig. (120) Component Browser – Select the component (Slider Class) After selecting the component click Ok or press ENTER Fig. (121) Interaction page - Set the properties and enter the required data as in the image above Fig. (122) Interaction page - Set the properties and enter the required data as in the image above Fig. (123) Interaction page - Set the properties and enter the required data as in the image above Fig. (124) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (125) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (126) Interaction page - Set the properties and enter the required data as in the image above Fig. (127) Interaction page - Set the properties and enter the required data as in the image above Fig. (128) Interaction page - Set the properties and enter the required data as in the image above Fig. (129) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (130) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (131) Interaction page - Set the properties and enter the required data as in the image above Fig. (132) Interaction page - Set the properties and enter the required data as in the image above Fig. (133) Interaction page - Set the properties and enter the required data as in the image above Fig. (134) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (135) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (136) Interaction page - Set the properties and enter the required data as in the image above Fig. (137) Interaction page - Set the properties and enter the required data as in the image above Fig. (138) Interaction page - Set the properties and enter the required data as in the image above Fig. (139) Goal Desginer - Steps Tree Select the step (Procedure) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (140) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (141) Interaction page - Set the properties and enter the required data as in the image above Fig. (142) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (143) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (144) Interaction page - Set the properties and enter the required data as in the image above Fig. (145) Interaction page - Set the properties and enter the required data as in the image above Fig. (146) Interaction page - Set the properties and enter the required data as in the image above Fig. (147) Goal Desginer - Steps Tree Select the step (Procedure) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (148) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (149) Interaction page - Set the properties and enter the required data as in the image above Fig. (150) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (151) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (152) Interaction page - Set the properties and enter the required data as in the image above Fig. (153) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Mix Colors" Window Events Window Properties win1.Center ( ) Window Controls Define TextBox ( text1 ) TextBox EVENTS Event: ON CHANGE : Action Mix TextBox Properties Define TextBox ( text2 ) TextBox EVENTS Event: ON CHANGE : Action Mix TextBox Properties Define TextBox ( text3 ) TextBox EVENTS Event: ON CHANGE : Action Mix TextBox Properties Define New Slider ( slider1 ) Slider Events Event: ON Scroll : Action Cmix Slider Properties Define New Slider ( slider2 ) Slider Events Event: ON Scroll : Action Cmix Slider Properties Define New Slider ( slider3 ) Slider Events Event: ON Scroll : Action Cmix Slider Properties Define New Button ( btn1 ) , Caption : "Close" Button Events Event: ON CLICK : Action Exit Button Properties Define Label ( lbl1 ) , Caption : "Red" Label Events Label Properties Define Label ( lbl2 ) , Caption : "Green" Label Events Label Properties Define Label ( lbl3 ) , Caption : "Blue" Label Events Label Properties Define Label ( lbl4 ) , Caption : "" Label Events Label Properties Define New Button ( btn2 ) , Caption : "About" Button Events Event: ON CLICK : Action About Button Properties End Of Window Activate window Procedure Define Procedure Mix Start Here R = win1.text1.Value G = win1.text2.Value B = win1.text3.Value win1.lbl4.BackColor := {R,G,B} End of Procedure Define Procedure Cmix Start Here SR = win1.Slider1.Value SG = win1.Slider2.Value SB = win1.Slider3.Value win1.text1.Value := SR win1.text2.Value := SG win1.text3.Value := SB End of Procedure Define Procedure Exit Start Here win1.Release ( ) End of Procedure Define Procedure About Start Here Show Message "This program designed by Sameh Kamel using PWCT" Title "Mix Colors" Type: Message Info End of Procedure 4 - Application during the runtime
Fig. (154) Application during the runtime
Fig. (155) Application during the runtime
|