|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create the HTML2SQL application 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (EditBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (EditBox) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (EditBox) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (EditBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (EditBox) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (EditBox) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Form Designer Fig. (21) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Form Designer Fig. (25) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (29) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Form Designer Fig. (32) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (33) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (34) Interaction page - Set the properties and enter the required data as in the image above Fig. (35) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (36) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (37) Interaction page - Set the properties and enter the required data as in the image above Fig. (38) Form Designer Fig. (39) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (40) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (41) Interaction page - Set the properties and enter the required data as in the image above Fig. (42) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Main Menu) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Main Menu) Note : Stop typing when you see the required component is selected Fig. (43) Component Browser – Select the component (Define Main Menu) After selecting the component click Ok or press ENTER Fig. (44) Interaction page - Set the properties and enter the required data as in the image above Fig. (45) Goal Desginer - Steps Tree Select the step (MENU POPUPS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define POPUP) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define POPUP) Note : Stop typing when you see the required component is selected Fig. (46) Component Browser – Select the component (Define POPUP) After selecting the component click Ok or press ENTER Fig. (47) Interaction page - Set the properties and enter the required data as in the image above Fig. (48) Goal Desginer - Steps Tree Select the step (POPUP ITEMS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Item) Note : Stop typing when you see the required component is selected Fig. (49) Component Browser – Select the component (Define Item) After selecting the component click Ok or press ENTER Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (52) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (55) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (56) Interaction page - Set the properties and enter the required data as in the image above Fig. (57) Interaction page - Set the properties and enter the required data as in the image above Fig. (58) Interaction page - Set the properties and enter the required data as in the image above Fig. (59) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (60) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Files / Folders) 3 - Select the component (Get File) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get File) Note : Stop typing when you see the required component is selected Fig. (63) Component Browser – Select the component (Get File) After selecting the component click Ok or press ENTER Fig. (64) Interaction page - Set the properties and enter the required data as in the image above Fig. (65) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Files / Folders) 3 - Select the component (Check File) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Check File) Note : Stop typing when you see the required component is selected Fig. (66) Component Browser – Select the component (Check File) After selecting the component click Ok or press ENTER Fig. (67) Interaction page - Set the properties and enter the required data as in the image above Fig. (68) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (69) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (70) Interaction page - Set the properties and enter the required data as in the image above Fig. (71) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Memo) 3 - Select the component (Read File (To String)) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Read File (To String)) Note : Stop typing when you see the required component is selected Fig. (72) Component Browser – Select the component (Read File (To String)) After selecting the component click Ok or press ENTER Fig. (73) Interaction page - Set the properties and enter the required data as in the image above Fig. (74) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Editbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Editbox Class) Note : Stop typing when you see the required component is selected Fig. (75) Component Browser – Select the component (Editbox Class) After selecting the component click Ok or press ENTER Fig. (76) Interaction page - Set the properties and enter the required data as in the image above Fig. (77) Interaction page - Set the properties and enter the required data as in the image above Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (80) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (81) Interaction page - Set the properties and enter the required data as in the image above Fig. (82) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Files / Folders) 3 - Select the component (Put File) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Put File) Note : Stop typing when you see the required component is selected Fig. (83) Component Browser – Select the component (Put File) After selecting the component click Ok or press ENTER Fig. (84) Interaction page - Set the properties and enter the required data as in the image above Fig. (85) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Editbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Editbox Class) Note : Stop typing when you see the required component is selected Fig. (86) Component Browser – Select the component (Editbox Class) After selecting the component click Ok or press ENTER Fig. (87) Interaction page - Set the properties and enter the required data as in the image above Fig. (88) Interaction page - Set the properties and enter the required data as in the image above Fig. (89) Interaction page - Set the properties and enter the required data as in the image above Fig. (90) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Memo) 3 - Select the component (Write String To File) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Write String To File) Note : Stop typing when you see the required component is selected Fig. (91) Component Browser – Select the component (Write String To File) After selecting the component click Ok or press ENTER Fig. (92) Interaction page - Set the properties and enter the required data as in the image above Fig. (93) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (94) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (95) Interaction page - Set the properties and enter the required data as in the image above Fig. (96) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Editbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Editbox Class) Note : Stop typing when you see the required component is selected Fig. (97) Component Browser – Select the component (Editbox Class) After selecting the component click Ok or press ENTER Fig. (98) Interaction page - Set the properties and enter the required data as in the image above Fig. (99) Interaction page - Set the properties and enter the required data as in the image above Fig. (100) Interaction page - Set the properties and enter the required data as in the image above Fig. (101) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Editbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Editbox Class) Note : Stop typing when you see the required component is selected Fig. (102) Component Browser – Select the component (Editbox Class) After selecting the component click Ok or press ENTER Fig. (103) Interaction page - Set the properties and enter the required data as in the image above Fig. (104) Interaction page - Set the properties and enter the required data as in the image above Fig. (105) Interaction page - Set the properties and enter the required data as in the image above Fig. (106) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Memo) 3 - Select the component (Count Lines of String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Count Lines of String) Note : Stop typing when you see the required component is selected Fig. (107) Component Browser – Select the component (Count Lines of String) After selecting the component click Ok or press ENTER Fig. (108) Interaction page - Set the properties and enter the required data as in the image above Fig. (109) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (110) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (111) Interaction page - Set the properties and enter the required data as in the image above Fig. (112) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Return Value) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Return Value) Note : Stop typing when you see the required component is selected Fig. (113) Component Browser – Select the component (Return Value) After selecting the component click Ok or press ENTER Fig. (114) Interaction page - Set the properties and enter the required data as in the image above Fig. (115) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (116) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (117) Interaction page - Set the properties and enter the required data as in the image above Fig. (118) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Declare Array) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Declare Array) Note : Stop typing when you see the required component is selected Fig. (119) Component Browser – Select the component (Declare Array) After selecting the component click Ok or press ENTER Fig. (120) Interaction page - Set the properties and enter the required data as in the image above Fig. (121) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (122) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (123) Interaction page - Set the properties and enter the required data as in the image above Fig. (124) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Memo) 3 - Select the component (Get line from memo) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get line from memo) Note : Stop typing when you see the required component is selected Fig. (125) Component Browser – Select the component (Get line from memo) After selecting the component click Ok or press ENTER Fig. (126) Interaction page - Set the properties and enter the required data as in the image above Fig. (127) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ASCII code to Character) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ASCII code to Character) Note : Stop typing when you see the required component is selected Fig. (128) Component Browser – Select the component (ASCII code to Character) After selecting the component click Ok or press ENTER Fig. (129) Interaction page - Set the properties and enter the required data as in the image above Fig. (130) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Sub String Transform) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Sub String Transform) Note : Stop typing when you see the required component is selected Fig. (131) Component Browser – Select the component (Sub String Transform) After selecting the component click Ok or press ENTER Fig. (132) Interaction page - Set the properties and enter the required data as in the image above Fig. (133) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (134) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (135) Interaction page - Set the properties and enter the required data as in the image above Fig. (136) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Get SubString From Left) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get SubString From Left) Note : Stop typing when you see the required component is selected Fig. (137) Component Browser – Select the component (Get SubString From Left) After selecting the component click Ok or press ENTER Fig. (138) Interaction page - Set the properties and enter the required data as in the image above Fig. (139) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Get SubString From Right) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get SubString From Right) Note : Stop typing when you see the required component is selected Fig. (140) Component Browser – Select the component (Get SubString From Right) After selecting the component click Ok or press ENTER Fig. (141) Interaction page - Set the properties and enter the required data as in the image above Fig. (142) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (lower Case) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (lower Case) Note : Stop typing when you see the required component is selected Fig. (143) Component Browser – Select the component (lower Case) After selecting the component click Ok or press ENTER Fig. (144) Interaction page - Set the properties and enter the required data as in the image above Fig. (145) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (lower Case) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (lower Case) Note : Stop typing when you see the required component is selected Fig. (146) Component Browser – Select the component (lower Case) After selecting the component click Ok or press ENTER Fig. (147) Interaction page - Set the properties and enter the required data as in the image above Fig. (148) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (149) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (150) Interaction page - Set the properties and enter the required data as in the image above Fig. (151) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Get String/Variable/Array Length) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get String/Variable/Array Length) Note : Stop typing when you see the required component is selected Fig. (152) Component Browser – Select the component (Get String/Variable/Array Length) After selecting the component click Ok or press ENTER Fig. (153) Interaction page - Set the properties and enter the required data as in the image above Fig. (154) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Sub String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Sub String) Note : Stop typing when you see the required component is selected Fig. (155) Component Browser – Select the component (Sub String) After selecting the component click Ok or press ENTER Fig. (156) Interaction page - Set the properties and enter the required data as in the image above Fig. (157) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (158) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (159) Interaction page - Set the properties and enter the required data as in the image above Fig. (160) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Add Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Item) Note : Stop typing when you see the required component is selected Fig. (161) Component Browser – Select the component (Add Item) After selecting the component click Ok or press ENTER Fig. (162) Interaction page - Set the properties and enter the required data as in the image above Fig. (163) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Get SubString From Left) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get SubString From Left) Note : Stop typing when you see the required component is selected Fig. (164) Component Browser – Select the component (Get SubString From Left) After selecting the component click Ok or press ENTER Fig. (165) Interaction page - Set the properties and enter the required data as in the image above Fig. (166) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (lower Case) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (lower Case) Note : Stop typing when you see the required component is selected Fig. (167) Component Browser – Select the component (lower Case) After selecting the component click Ok or press ENTER Fig. (168) Interaction page - Set the properties and enter the required data as in the image above Fig. (169) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (170) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (171) Interaction page - Set the properties and enter the required data as in the image above Fig. (172) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Get String/Variable/Array Length) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get String/Variable/Array Length) Note : Stop typing when you see the required component is selected Fig. (173) Component Browser – Select the component (Get String/Variable/Array Length) After selecting the component click Ok or press ENTER Fig. (174) Interaction page - Set the properties and enter the required data as in the image above Fig. (175) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Editbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Editbox Class) Note : Stop typing when you see the required component is selected Fig. (176) Component Browser – Select the component (Editbox Class) After selecting the component click Ok or press ENTER Fig. (177) Interaction page - Set the properties and enter the required data as in the image above Fig. (178) Interaction page - Set the properties and enter the required data as in the image above Fig. (179) Interaction page - Set the properties and enter the required data as in the image above Fig. (180) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Print Text) 3 - Select the component (Print Text To Editbox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Print Text To Editbox) Note : Stop typing when you see the required component is selected Fig. (181) Component Browser – Select the component (Print Text To Editbox) After selecting the component click Ok or press ENTER Fig. (182) Interaction page - Set the properties and enter the required data as in the image above Fig. (183) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Print Text) 3 - Select the component (Print Text To Editbox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Print Text To Editbox) Note : Stop typing when you see the required component is selected Fig. (184) Component Browser – Select the component (Print Text To Editbox) After selecting the component click Ok or press ENTER Fig. (185) Interaction page - Set the properties and enter the required data as in the image above Fig. (186) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (187) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (188) Interaction page - Set the properties and enter the required data as in the image above Fig. (189) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (190) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (191) Interaction page - Set the properties and enter the required data as in the image above Fig. (192) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Print Text) 3 - Select the component (Print Text To Editbox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Print Text To Editbox) Note : Stop typing when you see the required component is selected Fig. (193) Component Browser – Select the component (Print Text To Editbox) After selecting the component click Ok or press ENTER Fig. (194) Interaction page - Set the properties and enter the required data as in the image above Fig. (195) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Print Text) 3 - Select the component (Print Text To Editbox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Print Text To Editbox) Note : Stop typing when you see the required component is selected Fig. (196) Component Browser – Select the component (Print Text To Editbox) After selecting the component click Ok or press ENTER Fig. (197) Interaction page - Set the properties and enter the required data as in the image above Fig. (198) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Print Text) 3 - Select the component (Print Text To Editbox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Print Text To Editbox) Note : Stop typing when you see the required component is selected Fig. (199) Component Browser – Select the component (Print Text To Editbox) After selecting the component click Ok or press ENTER Fig. (200) Interaction page - Set the properties and enter the required data as in the image above Fig. (201) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Get String/Variable/Array Length) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get String/Variable/Array Length) Note : Stop typing when you see the required component is selected Fig. (202) Component Browser – Select the component (Get String/Variable/Array Length) After selecting the component click Ok or press ENTER Fig. (203) Interaction page - Set the properties and enter the required data as in the image above Fig. (204) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (205) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (206) Interaction page - Set the properties and enter the required data as in the image above Fig. (207) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Editbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Editbox Class) Note : Stop typing when you see the required component is selected Fig. (208) Component Browser – Select the component (Editbox Class) After selecting the component click Ok or press ENTER Fig. (209) Interaction page - Set the properties and enter the required data as in the image above Fig. (210) Interaction page - Set the properties and enter the required data as in the image above Fig. (211) Interaction page - Set the properties and enter the required data as in the image above Fig. (212) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Return Value) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Return Value) Note : Stop typing when you see the required component is selected Fig. (213) Component Browser – Select the component (Return Value) After selecting the component click Ok or press ENTER Fig. (214) Interaction page - Set the properties and enter the required data as in the image above Fig. (215) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (216) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (217) Interaction page - Set the properties and enter the required data as in the image above Fig. (218) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (219) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (220) Interaction page - Set the properties and enter the required data as in the image above Fig. (221) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (222) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (223) Interaction page - Set the properties and enter the required data as in the image above Fig. (224) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (225) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (226) Interaction page - Set the properties and enter the required data as in the image above Fig. (227) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Return Value) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Return Value) Note : Stop typing when you see the required component is selected Fig. (228) Component Browser – Select the component (Return Value) After selecting the component click Ok or press ENTER Fig. (229) Interaction page - Set the properties and enter the required data as in the image above Fig. (230) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (231) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (232) Interaction page - Set the properties and enter the required data as in the image above Fig. (233) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (234) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (235) Interaction page - Set the properties and enter the required data as in the image above Fig. (236) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (237) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (238) Interaction page - Set the properties and enter the required data as in the image above Fig. (239) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Print Text) 3 - Select the component (Print Text To Editbox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Print Text To Editbox) Note : Stop typing when you see the required component is selected Fig. (240) Component Browser – Select the component (Print Text To Editbox) After selecting the component click Ok or press ENTER Fig. (241) Interaction page - Set the properties and enter the required data as in the image above Fig. (242) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "HTML To SQL" Window Events Window Properties Window Controls Define Label ( lbl1 ) , Caption : "Html" Label Events Label Properties Define Label ( lbl2 ) , Caption : "SQL" Label Events Label Properties Define New Editbox ( edit1 ) Editbox Events Editbox Properties Define New Editbox ( edit2 ) Editbox Events Editbox Properties Define New Button ( btnload ) , Caption : "Load from file" Button Events Event: ON CLICK : Action myload() Button Properties Define New Button ( btnsave ) , Caption : "Save to file" Button Events Event: ON CLICK : Action mysave() Button Properties Define New Button ( btnconvert ) , Caption : "Convert ---->" Button Events Event: ON CLICK : Action myconvert() Button Properties START OF MAIN MENU MENU POPUPS DEFINE POPUP "File" POPUP ITEMS Define ITEM ( "Exit" ) END OF POPUP END OF MAIN MENU End Of Window Activate window Procedures Define Procedure myexit Start Here win1.Release ( ) End of Procedure Define Procedure myload Start Here GetFile := Get File CheckFile := Check File getfile IF ( checkfile ) Start Here File getfile To String mystr win1.edit1.Value := mystr END OF IF STATEMENT End of Procedure Define Procedure mysave Start Here PutFile := Put File mystr = win1.edit2.Value write String mystr to File putfile End of Procedure Define Procedure myconvert Start Here win1.edit2.Value := "" mystr = win1.edit1.Value mycount = Lines count of mystr IF ( mycount = 0 ) Start Here Return 0 END OF IF STATEMENT mycol = 0 Declare Array mydata FOR LOOP ( From x = 1 To mycount Step 1) Start Here myline = LINE x FROM MEMO mystr mytab = Get character of ASCII Code 9 myline = Sub String mytab FROM myline TRANSFORM TO "" myline = All Trim myline Myleft = Get SubString from left, String: myline Count: 4 Myright = Get SubString from right, String: myline Count: 5 myleft = CONVERT String myleft To LOWER CASE myright = CONVERT String myright To LOWER CASE IF ( myleft = "" .and. myright = "" ) Start Here mymax = Get Length of String/Variable/Array myline myline = Sub String of myline From 5 Count mymax-9 myline = All Trim myline Add item myline To Array mydata END OF IF STATEMENT Myleft = Get SubString from left, String: myline Count: 5 myleft = CONVERT String myleft To LOWER CASE IF ( myleft = "" .and. mycol = 0 ) Start Here mycol = Get Length of String/Variable/Array mydata END OF IF STATEMENT End of For Loop win1.edit1.Value := mystr Print text ("CREATE TABLE HTMLTOSQL") to Editbox (Edit2) of Window (Win1) Print text ("(") to Editbox (Edit2) of Window (Win1) FOR LOOP ( From x = 1 To mycol Step 1) Start Here IF ( MYCOL != X ) Start Here Print text (MYDATA[X] + " CHAR(100) , ") to Editbox (Edit2) of Window (Win1) ELSE Start Here Print text (MYDATA[X] + " CHAR(100) ") to Editbox (Edit2) of Window (Win1) Print text (" ) ;") to Editbox (Edit2) of Window (Win1) END OF IF STATEMENT End of For Loop mycount = Get Length of String/Variable/Array mydata IF ( mycount = 0 ) Start Here win1.edit2.Value := "" Return 0 END OF IF STATEMENT FOR LOOP ( From x = mycol To mycount Step mycol) Start Here myins = "Insert Into HTMLTOSQL Values (" FOR LOOP ( From x2 = 1 To mycol Step 1) Start Here IF ( x2+x > mycount ) Start Here Return 0 END OF IF STATEMENT IF ( x2 = mycol ) Start Here myins = myins + '"' + mydata[x+x2] + '"' + ');' ELSE Start Here myins = myins + '"' + mydata[x+x2] + '"' + ',' END OF IF STATEMENT End of For Loop Print text (myins) to Editbox (Edit2) of Window (Win1) End of For Loop End of Procedure 4 - Application during the runtime
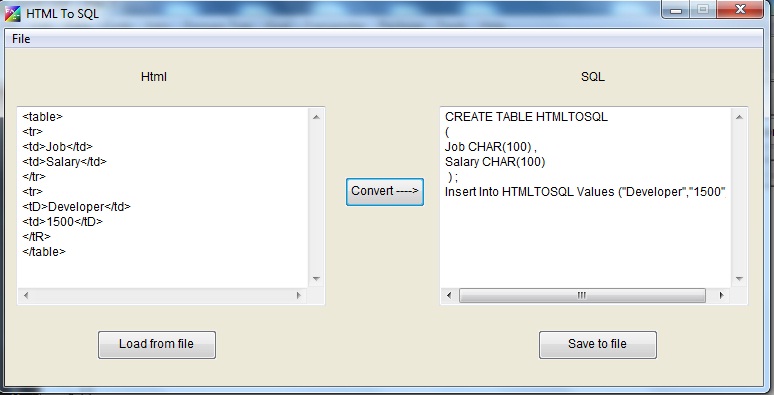
Fig. (243) Application during the runtime
|