|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create the insurance application. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Properties) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Interaction page - Set the properties and enter the required data as in the image above Fig. (9) Interaction page - Set the properties and enter the required data as in the image above Fig. (10) Form Designer Fig. (11) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (12) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (13) Interaction page - Set the properties and enter the required data as in the image above Fig. (14) Form Designer Fig. (15) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (16) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (17) Interaction page - Set the properties and enter the required data as in the image above Fig. (18) Form Designer Fig. (19) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (21) Interaction page - Set the properties and enter the required data as in the image above Fig. (22) Form Designer Fig. (23) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (24) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (25) Interaction page - Set the properties and enter the required data as in the image above Fig. (26) Form Designer Fig. (27) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Form Designer Fig. (31) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (32) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (33) Interaction page - Set the properties and enter the required data as in the image above Fig. (34) Form Designer Fig. (35) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (36) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (37) Interaction page - Set the properties and enter the required data as in the image above Fig. (38) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (39) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (40) Interaction page - Set the properties and enter the required data as in the image above Fig. (41) Form Designer Fig. (42) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (43) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (44) Interaction page - Set the properties and enter the required data as in the image above Fig. (45) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (46) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (47) Interaction page - Set the properties and enter the required data as in the image above Fig. (48) Form Designer Fig. (49) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (50) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (51) Interaction page - Set the properties and enter the required data as in the image above Fig. (52) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (ComboBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ComboBox) Note : Stop typing when you see the required component is selected Fig. (53) Component Browser – Select the component (ComboBox) After selecting the component click Ok or press ENTER Fig. (54) Interaction page - Set the properties and enter the required data as in the image above Fig. (55) Form Designer Fig. (56) Goal Desginer - Steps Tree Select the step (Proc) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (57) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (58) Interaction page - Set the properties and enter the required data as in the image above Fig. (59) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (String To Numeric) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (String To Numeric) Note : Stop typing when you see the required component is selected Fig. (60) Component Browser – Select the component (String To Numeric) After selecting the component click Ok or press ENTER Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (63) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (64) Interaction page - Set the properties and enter the required data as in the image above Fig. (65) Interaction page - Set the properties and enter the required data as in the image above Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (68) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (69) Interaction page - Set the properties and enter the required data as in the image above Fig. (70) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Numeric To String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Numeric To String) Note : Stop typing when you see the required component is selected Fig. (71) Component Browser – Select the component (Numeric To String) After selecting the component click Ok or press ENTER Fig. (72) Interaction page - Set the properties and enter the required data as in the image above Fig. (73) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (74) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (75) Interaction page - Set the properties and enter the required data as in the image above Fig. (76) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (77) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Interaction page - Set the properties and enter the required data as in the image above Fig. (80) Interaction page - Set the properties and enter the required data as in the image above Fig. (81) Goal Desginer - Steps Tree Select the step (Proc) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (82) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (83) Interaction page - Set the properties and enter the required data as in the image above Fig. (84) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (85) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (86) Interaction page - Set the properties and enter the required data as in the image above Fig. (87) Interaction page - Set the properties and enter the required data as in the image above Fig. (88) Interaction page - Set the properties and enter the required data as in the image above Fig. (89) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Insurance sample by Sameh Kamel " Window Events Window Properties win1.Center ( ) Window Controls Define Label ( lbl1 ) , Caption : "Balance" Label Events Label Properties Define Label ( lbl2 ) , Caption : "Years" Label Events Label Properties Define Label ( lbl3 ) , Caption : "=" Label Events Label Properties Define TextBox ( text1 ) TextBox EVENTS TextBox Properties Define TextBox ( text2 ) TextBox EVENTS TextBox Properties Define New Button ( btn1 ) , Caption : "Calculate Insurance" Button Events Event: ON CLICK : Action Compute() Button Properties Define New Button ( btn2 ) , Caption : "About" Button Events Event: ON CLICK : Action "Developed by Sameh Kamel using PWCT" Button Properties Define New Button ( btn3 ) , Caption : "Exit" Button Events Event: ON CLICK : Action MyClose() Button Properties Define Combobox ( combo1 ) , Items : {"1","2","3","4","5"} Combobox Events Combobox Properties End Of Window Activate window Proc Define Procedure Compute Start Here Mon = CONVERT win1.text1.value TO Numeric Y = win1.combo1.Value Total = ((Mon*.01)*Y)+(21) Total = CONVERT Total TO STRING Total = All Trim Total win1.text2.Value := Total End of Procedure Define Procedure MyClose Start Here win1.Release ( ) End of Procedure 4 - Application during the runtime
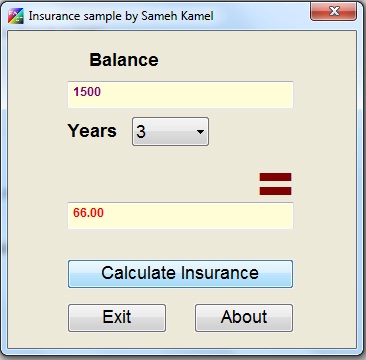
Fig. (90) Application during the runtime
Fig. (91) Application during the runtime
|