|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to sum the textbox value and the combobox value of the selected item. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (ComboBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ComboBox) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (ComboBox) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Form Designer Fig. (24) Goal Desginer - Steps Tree Select the step (Procedure) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Combobox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Combobox Class) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Combobox Class) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Combobox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Combobox Class) Note : Stop typing when you see the required component is selected Fig. (33) Component Browser – Select the component (Combobox Class) After selecting the component click Ok or press ENTER Fig. (34) Interaction page - Set the properties and enter the required data as in the image above Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Interaction page - Set the properties and enter the required data as in the image above Fig. (37) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (String To Numeric) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (String To Numeric) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (String To Numeric) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (41) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Interaction page - Set the properties and enter the required data as in the image above Fig. (44) Interaction page - Set the properties and enter the required data as in the image above Fig. (45) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (String To Numeric) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (String To Numeric) Note : Stop typing when you see the required component is selected Fig. (46) Component Browser – Select the component (String To Numeric) After selecting the component click Ok or press ENTER Fig. (47) Interaction page - Set the properties and enter the required data as in the image above Fig. (48) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (49) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Numeric To String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Numeric To String) Note : Stop typing when you see the required component is selected Fig. (52) Component Browser – Select the component (Numeric To String) After selecting the component click Ok or press ENTER Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (55) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (56) Interaction page - Set the properties and enter the required data as in the image above Fig. (57) Interaction page - Set the properties and enter the required data as in the image above Fig. (58) Interaction page - Set the properties and enter the required data as in the image above Fig. (59) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Sum combobox value + textbox value" Window Events Window Properties Window Controls Define Combobox ( combo1 ) , Items : {"1","2","3"} Combobox Events Combobox Properties Define TextBox ( text1 ) TextBox EVENTS TextBox Properties Define New Button ( btn1 ) , Caption : "Sum" Button Events Event: ON CLICK : Action mywork Button Properties Define Label ( lblSum ) , Caption : "" Label Events Label Properties End Of Window Activate window Procedure Define Procedure mywork Start Here nValue = win1.combo1.Value nvalue = win1.combo1.item(nvalue) nValue = CONVERT nValue TO Numeric nValue2 = win1.text1.Value nValue2 = CONVERT nValue2 TO Numeric cSum = nValue + nValue2 cSum = CONVERT cSum TO STRING win1.lblSum.Value := cSum End of Procedure 4 - Application during the runtime
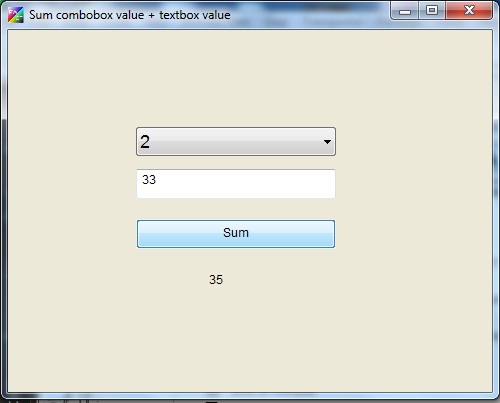
Fig. (60) Application during the runtime
|