|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to update the Timer to Animation sample. We will add a textbox to our application window to enable the user to change the movable text. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Properties) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Interaction page - Set the properties and enter the required data as in the image above Fig. (9) Interaction page - Set the properties and enter the required data as in the image above Fig. (10) Form Designer Fig. (11) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Timer) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Timer) Note : Stop typing when you see the required component is selected Fig. (12) Component Browser – Select the component (Timer) After selecting the component click Ok or press ENTER Fig. (13) Interaction page - Set the properties and enter the required data as in the image above Fig. (14) Form Designer Fig. (15) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (16) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (17) Interaction page - Set the properties and enter the required data as in the image above Fig. (18) Form Designer Fig. (19) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (21) Interaction page - Set the properties and enter the required data as in the image above Fig. (22) Form Designer Fig. (23) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (24) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (25) Interaction page - Set the properties and enter the required data as in the image above Fig. (26) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (27) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (28) Interaction page - Set the properties and enter the required data as in the image above Fig. (29) Form Designer Fig. (30) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (31) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (32) Interaction page - Set the properties and enter the required data as in the image above Fig. (33) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Form Designer Fig. (37) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (41) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Form Designer Fig. (44) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (45) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (46) Interaction page - Set the properties and enter the required data as in the image above Fig. (47) Form Designer Fig. (48) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (49) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Goal Desginer - Steps Tree Select the step (Proc) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (52) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (55) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (56) Interaction page - Set the properties and enter the required data as in the image above Fig. (57) Interaction page - Set the properties and enter the required data as in the image above Fig. (58) Interaction page - Set the properties and enter the required data as in the image above Fig. (59) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (60) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Interaction page - Set the properties and enter the required data as in the image above Fig. (63) Interaction page - Set the properties and enter the required data as in the image above Fig. (64) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (65) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Interaction page - Set the properties and enter the required data as in the image above Fig. (68) Interaction page - Set the properties and enter the required data as in the image above Fig. (69) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (70) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (71) Interaction page - Set the properties and enter the required data as in the image above Fig. (72) Interaction page - Set the properties and enter the required data as in the image above Fig. (73) Interaction page - Set the properties and enter the required data as in the image above Fig. (74) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (75) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (76) Interaction page - Set the properties and enter the required data as in the image above Fig. (77) Interaction page - Set the properties and enter the required data as in the image above Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (80) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (81) Interaction page - Set the properties and enter the required data as in the image above Fig. (82) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (83) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (84) Interaction page - Set the properties and enter the required data as in the image above Fig. (85) Interaction page - Set the properties and enter the required data as in the image above Fig. (86) Interaction page - Set the properties and enter the required data as in the image above Fig. (87) Goal Desginer - Steps Tree Select the step (Proc) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (88) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (89) Interaction page - Set the properties and enter the required data as in the image above Fig. (90) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Timer Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Timer Class) Note : Stop typing when you see the required component is selected Fig. (91) Component Browser – Select the component (Timer Class) After selecting the component click Ok or press ENTER Fig. (92) Interaction page - Set the properties and enter the required data as in the image above Fig. (93) Interaction page - Set the properties and enter the required data as in the image above Fig. (94) Goal Desginer - Steps Tree Select the step (Proc) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (95) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (96) Interaction page - Set the properties and enter the required data as in the image above Fig. (97) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Timer Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Timer Class) Note : Stop typing when you see the required component is selected Fig. (98) Component Browser – Select the component (Timer Class) After selecting the component click Ok or press ENTER Fig. (99) Interaction page - Set the properties and enter the required data as in the image above Fig. (100) Interaction page - Set the properties and enter the required data as in the image above Fig. (101) Goal Desginer - Steps Tree Select the step (Proc) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (102) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (103) Interaction page - Set the properties and enter the required data as in the image above Fig. (104) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (105) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (106) Interaction page - Set the properties and enter the required data as in the image above Fig. (107) Interaction page - Set the properties and enter the required data as in the image above Fig. (108) Interaction page - Set the properties and enter the required data as in the image above Fig. (109) Goal Desginer - Steps Tree Select the step (Proc) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (110) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (111) Interaction page - Set the properties and enter the required data as in the image above Fig. (112) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (113) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (114) Interaction page - Set the properties and enter the required data as in the image above Fig. (115) Interaction page - Set the properties and enter the required data as in the image above Fig. (116) Interaction page - Set the properties and enter the required data as in the image above Fig. (117) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Timer to Animation by Sameh Kamel" Window Events Window Properties win1.Center ( ) Window Controls Define Timer ( Timer1 ) Define Label ( lbl1 ) , Caption : "PWCT - Mahmoud Fayed" Label Events Label Properties Define New Button ( btn1 ) , Caption : "Move" Button Events Event: ON CLICK : Action Amove Button Properties Define New Button ( btn2 ) , Caption : "Stop" Button Events Event: ON CLICK : Action Astop Button Properties Define New Button ( btn3 ) , Caption : "Exit" Button Events Event: ON CLICK : Action Exit Button Properties Define TextBox ( text1 ) TextBox EVENTS TextBox Properties Define New Button ( btn4 ) , Caption : "Set" Button Events Event: ON CLICK : Action Stext Button Properties End Of Window Activate window Proc Define Procedure Animation Start Here N = win1.lbl1.Col win1.lbl1.Col := N-5 Wcol = win1.Col TW = win1.lbl1.Width WW = win1.Width IF ( N<=Wcol-TW ) Start Here win1.lbl1.Col := WW END OF IF STATEMENT End of Procedure Define Procedure Amove Start Here win1.Timer1.Enabled := True End of Procedure Define Procedure Astop Start Here win1.Timer1.Enabled := False End of Procedure Define Procedure Exit Start Here win1.Release ( ) End of Procedure Define Procedure Stext Start Here win1.lbl1.Value := win1.text1.value End of Procedure 4 - Application during the runtime
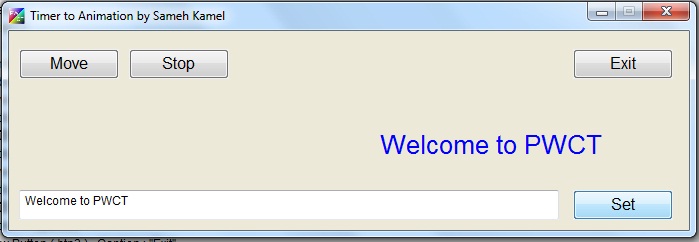
Fig. (118) Application during the runtime
|