|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create two dimensional array sample. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Events) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Window Events) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Grid Control) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Control) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Grid Control) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Declare Array) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Declare Array) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Declare Array) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (21) Interaction page - Set the properties and enter the required data as in the image above Fig. (22) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Add Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Item) Note : Stop typing when you see the required component is selected Fig. (23) Component Browser – Select the component (Add Item) After selecting the component click Ok or press ENTER Fig. (24) Interaction page - Set the properties and enter the required data as in the image above Fig. (25) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Add Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Item) Note : Stop typing when you see the required component is selected Fig. (29) Component Browser – Select the component (Add Item) After selecting the component click Ok or press ENTER Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Numeric To String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Numeric To String) Note : Stop typing when you see the required component is selected Fig. (32) Component Browser – Select the component (Numeric To String) After selecting the component click Ok or press ENTER Fig. (33) Interaction page - Set the properties and enter the required data as in the image above Fig. (34) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Numeric To String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Numeric To String) Note : Stop typing when you see the required component is selected Fig. (35) Component Browser – Select the component (Numeric To String) After selecting the component click Ok or press ENTER Fig. (36) Interaction page - Set the properties and enter the required data as in the image above Fig. (37) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (41) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (47) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Interaction page - Set the properties and enter the required data as in the image above Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Two Dimensional Array (10,10)" Window Events Event: ON INIT : Action mywork Window Properties Window Controls Define New Grid ( Grid1 ) , HEADERS : {"1","2","3","4","5","6","7","8","9","10"} Events Properties End Of Window Activate window Procedures Define Procedure mywork Start Here Declare Array myarray FOR LOOP ( From x = 1 To 10 Step 1) Start Here Add item {} To Array myarray FOR LOOP ( From y = 1 To 10 Step 1) Start Here Add item "" To Array myarray[x] cx = CONVERT x TO STRING cy = CONVERT y TO STRING cx = All Trim cx cy = All Trim cy myarray[x][y] = cx+","+cy End of For Loop win1.grid1.AddItem ( myarray[x] ) End of For Loop End of Procedure 4 - Application during the runtime
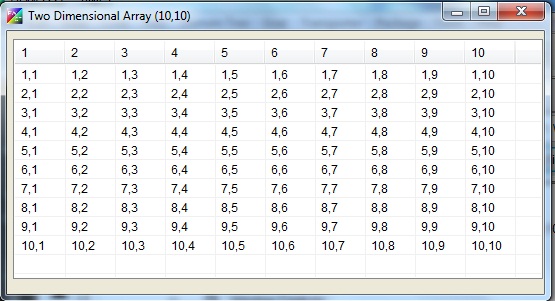
Fig. (52) Application during the runtime
|