|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to draw rectangles in our console application. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (4) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Wait (Key/Seconds)) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Wait (Key/Seconds)) Note : Stop typing when you see the required component is selected Fig. (5) Component Browser – Select the component (Wait (Key/Seconds)) After selecting the component click Ok or press ENTER Fig. (6) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (7) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Set Color) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Color) Note : Stop typing when you see the required component is selected Fig. (8) Component Browser – Select the component (Set Color) After selecting the component click Ok or press ENTER Fig. (9) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (10) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (11) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (12) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (13) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Set Color) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Color) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Set Color) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (16) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (19) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (21) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (22) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (23) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (24) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (25) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Set Color) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Color) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (Set Color) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (28) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (29) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (31) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Set Color) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Color) Note : Stop typing when you see the required component is selected Fig. (32) Component Browser – Select the component (Set Color) After selecting the component click Ok or press ENTER Fig. (33) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (34) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (35) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (36) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (37) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Wait (Key/Seconds)) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Wait (Key/Seconds)) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (Wait (Key/Seconds)) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (40) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Set Color) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Color) Note : Stop typing when you see the required component is selected Fig. (41) Component Browser – Select the component (Set Color) After selecting the component click Ok or press ENTER Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (43) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Console Application) 3 - Select the component (Basic Input/Output) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Basic Input/Output) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (Basic Input/Output) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Afer entering data , Click OK or press CTRL+W Fig. (46) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Draw Box from 5 , 5 to 10 , 10 Set Color Standard( White , Blue ) Enhanced ( Black , Black ) Unselected ( Black , Black ) Clear Region from 11 , 11 to 21 , 21 Draw Box from 11 , 11 to 21 , 21 Print Text "Blue" - AT ROW 16 & COLUMN 14 Set Color Standard( White , Red ) Enhanced ( Black , Black ) Unselected ( Black , Black ) Clear Region from 5 , 30 to 15 , 70 Draw Double Box from 5 , 30 to 15 , 70 Print Text "Red" - AT ROW 10 & COLUMN 47 WAIT ( 3 SECONDS) Set Color Standard( Black , White ) Enhanced ( Black , Black ) Unselected ( Black , Black ) Clear Screen Set Color Standard( Black , Black ) Enhanced ( Black , Black ) Unselected ( Black , Black ) Clear Region from 6 , 6 to 11 , 52 Set Color Standard( White , Blue ) Enhanced ( Black , Black ) Unselected ( Black , Black ) Clear Region from 5 , 5 to 10 , 50 Draw Box from 5 , 5 to 10 , 50 WAIT ( 3 SECONDS) 4 - Application during the runtime
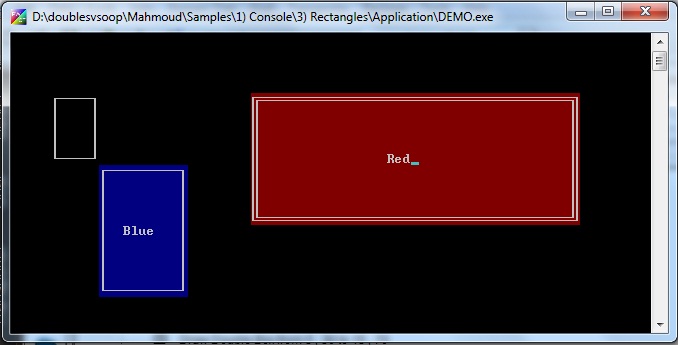
Fig. (47) Application during the runtime
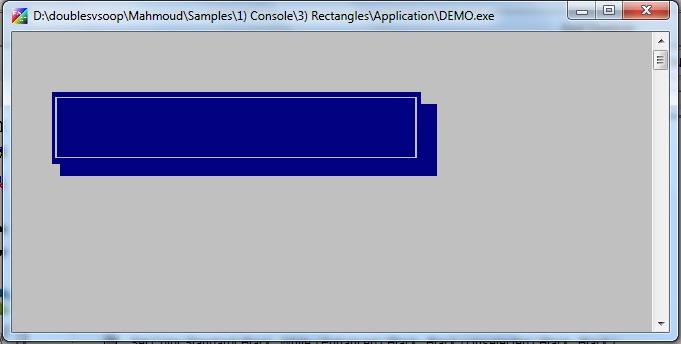
Fig. (48) Application during the runtime
|