|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to use the drawing components. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Events) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Window Events) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Procedure) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Line) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Line) Note : Stop typing when you see the required component is selected Fig. (13) Component Browser – Select the component (Draw Line) After selecting the component click Ok or press ENTER Fig. (14) Interaction page - Set the properties and enter the required data as in the image above Fig. (15) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Rectangle) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Rectangle) Note : Stop typing when you see the required component is selected Fig. (16) Component Browser – Select the component (Draw Rectangle) After selecting the component click Ok or press ENTER Fig. (17) Interaction page - Set the properties and enter the required data as in the image above Fig. (18) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw RoundRectangle) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw RoundRectangle) Note : Stop typing when you see the required component is selected Fig. (19) Component Browser – Select the component (Draw RoundRectangle) After selecting the component click Ok or press ENTER Fig. (20) Interaction page - Set the properties and enter the required data as in the image above Fig. (21) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Ellipse) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Ellipse) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (Draw Ellipse) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Arc) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Arc) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (Draw Arc) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Arc) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Arc) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Draw Arc) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Pie) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Pie) Note : Stop typing when you see the required component is selected Fig. (31) Component Browser – Select the component (Draw Pie) After selecting the component click Ok or press ENTER Fig. (32) Interaction page - Set the properties and enter the required data as in the image above Fig. (33) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Panel) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Panel) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Draw Panel) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Text) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Text) Note : Stop typing when you see the required component is selected Fig. (37) Component Browser – Select the component (Draw Text) After selecting the component click Ok or press ENTER Fig. (38) Interaction page - Set the properties and enter the required data as in the image above Fig. (39) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Box) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Box) Note : Stop typing when you see the required component is selected Fig. (40) Component Browser – Select the component (Draw Box) After selecting the component click Ok or press ENTER Fig. (41) Interaction page - Set the properties and enter the required data as in the image above Fig. (42) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Text) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Text) Note : Stop typing when you see the required component is selected Fig. (43) Component Browser – Select the component (Draw Text) After selecting the component click Ok or press ENTER Fig. (44) Interaction page - Set the properties and enter the required data as in the image above Fig. (45) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Polygon) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Polygon) Note : Stop typing when you see the required component is selected Fig. (46) Component Browser – Select the component (Draw Polygon) After selecting the component click Ok or press ENTER Fig. (47) Interaction page - Set the properties and enter the required data as in the image above Fig. (48) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Draw Examples - by Stephen France" Window Events Event: ON INIT : Action draw Window Properties Window Controls End Of Window Activate window Procedure Define Procedure Draw Start Here Draw Line from 300,250 to 450,400 Draw Rectangle from 620,30 to 752,280 Draw Round Rectangle from 600,10 to 772,300 Draw Ellipse from 10,400 to 150,550 Draw ARCellipse from 200,300 to 350,450 Cut vector from 80,475 to 686,155 Draw ARCellipse from 390,200 to 550,350 Cut vector from 686,155 to 80,475 Draw PIEellipse from 620,400 to 772,550 From center, vector to 240,250 From center, vector to 772, Draw Panel AT 10,10 TO 210,60 Draw Text "Panel" Draw Box from 80,80 to 120,280 Draw Text "BOX" Draw Polygon Co-ords Y,X {{10,400},{90,420},{170,500},{130,400},{170,300},{90,380}} End of Procedure 4 - Application during the runtime
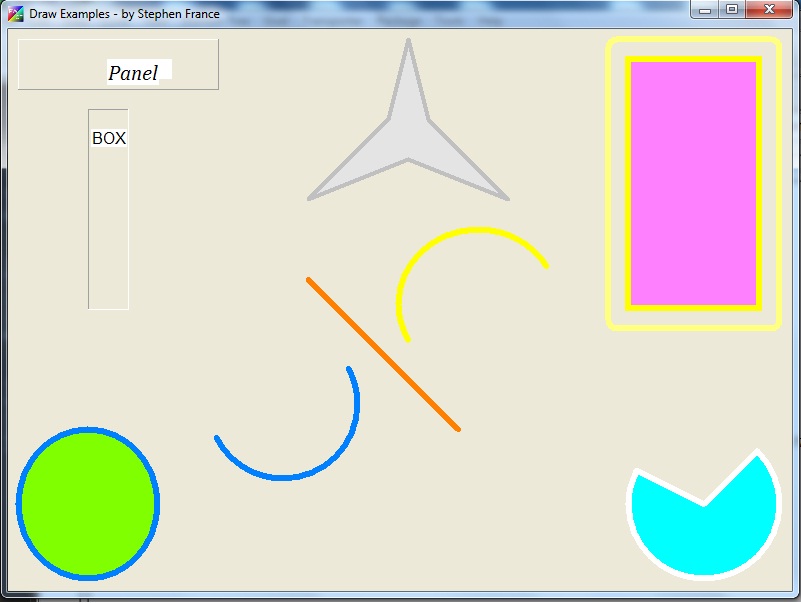
Fig. (49) Application during the runtime
|