|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create simple phone application using ADO (ActiveX Data Object). 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Grid Control) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Control) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Grid Control) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Form Designer Fig. (20) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (24) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (25) Interaction page - Set the properties and enter the required data as in the image above Fig. (26) Form Designer Fig. (27) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (31) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (32) Interaction page - Set the properties and enter the required data as in the image above Fig. (33) Form Designer Fig. (34) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (35) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (36) Interaction page - Set the properties and enter the required data as in the image above Fig. (37) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Main Menu) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Main Menu) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (Define Main Menu) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Goal Desginer - Steps Tree Select the step (MENU POPUPS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define POPUP) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define POPUP) Note : Stop typing when you see the required component is selected Fig. (41) Component Browser – Select the component (Define POPUP) After selecting the component click Ok or press ENTER Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Goal Desginer - Steps Tree Select the step (POPUP ITEMS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Item) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (Define Item) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Goal Desginer - Steps Tree Select the step (Define New Window ( win1 ) , Title : "Using ADO") We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Button Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Class) Note : Stop typing when you see the required component is selected Fig. (47) Component Browser – Select the component (Button Class) After selecting the component click Ok or press ENTER Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Interaction page - Set the properties and enter the required data as in the image above Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Form Designer Fig. (52) Goal Desginer - Steps Tree Select the step (Define New Window ( win1 ) , Title : "Using ADO") We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Button Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Class) Note : Stop typing when you see the required component is selected Fig. (53) Component Browser – Select the component (Button Class) After selecting the component click Ok or press ENTER Fig. (54) Interaction page - Set the properties and enter the required data as in the image above Fig. (55) Interaction page - Set the properties and enter the required data as in the image above Fig. (56) Interaction page - Set the properties and enter the required data as in the image above Fig. (57) Form Designer Fig. (58) Goal Desginer - Steps Tree Select the step (Define New Window ( win1 ) , Title : "Using ADO") We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Button Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Class) Note : Stop typing when you see the required component is selected Fig. (59) Component Browser – Select the component (Button Class) After selecting the component click Ok or press ENTER Fig. (60) Interaction page - Set the properties and enter the required data as in the image above Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Interaction page - Set the properties and enter the required data as in the image above Fig. (63) Form Designer Fig. (64) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (65) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Scope of Variable) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Scope of Variable) Note : Stop typing when you see the required component is selected Fig. (68) Component Browser – Select the component (Scope of Variable) After selecting the component click Ok or press ENTER Fig. (69) Interaction page - Set the properties and enter the required data as in the image above Fig. (70) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (71) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (72) Interaction page - Set the properties and enter the required data as in the image above Fig. (73) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (74) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (75) Interaction page - Set the properties and enter the required data as in the image above Fig. (76) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (77) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (80) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (81) Interaction page - Set the properties and enter the required data as in the image above Fig. (82) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (83) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (84) Interaction page - Set the properties and enter the required data as in the image above Fig. (85) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (86) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (87) Interaction page - Set the properties and enter the required data as in the image above Fig. (88) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (89) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (90) Interaction page - Set the properties and enter the required data as in the image above Fig. (91) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (92) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (93) Interaction page - Set the properties and enter the required data as in the image above Fig. (94) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (95) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (96) Interaction page - Set the properties and enter the required data as in the image above Fig. (97) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (98) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (99) Interaction page - Set the properties and enter the required data as in the image above Fig. (100) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (101) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (102) Interaction page - Set the properties and enter the required data as in the image above Fig. (103) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (104) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (105) Interaction page - Set the properties and enter the required data as in the image above Fig. (106) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (107) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (108) Interaction page - Set the properties and enter the required data as in the image above Fig. (109) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (110) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (111) Interaction page - Set the properties and enter the required data as in the image above Fig. (112) Interaction page - Set the properties and enter the required data as in the image above Fig. (113) Interaction page - Set the properties and enter the required data as in the image above Fig. (114) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (115) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (116) Interaction page - Set the properties and enter the required data as in the image above Fig. (117) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Button Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Class) Note : Stop typing when you see the required component is selected Fig. (118) Component Browser – Select the component (Button Class) After selecting the component click Ok or press ENTER Fig. (119) Interaction page - Set the properties and enter the required data as in the image above Fig. (120) Interaction page - Set the properties and enter the required data as in the image above Fig. (121) Interaction page - Set the properties and enter the required data as in the image above Fig. (122) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Button Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Class) Note : Stop typing when you see the required component is selected Fig. (123) Component Browser – Select the component (Button Class) After selecting the component click Ok or press ENTER Fig. (124) Interaction page - Set the properties and enter the required data as in the image above Fig. (125) Interaction page - Set the properties and enter the required data as in the image above Fig. (126) Interaction page - Set the properties and enter the required data as in the image above Fig. (127) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Button Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Class) Note : Stop typing when you see the required component is selected Fig. (128) Component Browser – Select the component (Button Class) After selecting the component click Ok or press ENTER Fig. (129) Interaction page - Set the properties and enter the required data as in the image above Fig. (130) Interaction page - Set the properties and enter the required data as in the image above Fig. (131) Interaction page - Set the properties and enter the required data as in the image above Fig. (132) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Button Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Class) Note : Stop typing when you see the required component is selected Fig. (133) Component Browser – Select the component (Button Class) After selecting the component click Ok or press ENTER Fig. (134) Interaction page - Set the properties and enter the required data as in the image above Fig. (135) Interaction page - Set the properties and enter the required data as in the image above Fig. (136) Interaction page - Set the properties and enter the required data as in the image above Fig. (137) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (138) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (139) Interaction page - Set the properties and enter the required data as in the image above Fig. (140) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (141) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (142) Interaction page - Set the properties and enter the required data as in the image above Fig. (143) Interaction page - Set the properties and enter the required data as in the image above Fig. (144) Interaction page - Set the properties and enter the required data as in the image above Fig. (145) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (146) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (147) Interaction page - Set the properties and enter the required data as in the image above Fig. (148) Interaction page - Set the properties and enter the required data as in the image above Fig. (149) Interaction page - Set the properties and enter the required data as in the image above Fig. (150) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (151) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (152) Interaction page - Set the properties and enter the required data as in the image above Fig. (153) Interaction page - Set the properties and enter the required data as in the image above Fig. (154) Interaction page - Set the properties and enter the required data as in the image above Fig. (155) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (156) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (157) Interaction page - Set the properties and enter the required data as in the image above Fig. (158) Interaction page - Set the properties and enter the required data as in the image above Fig. (159) Interaction page - Set the properties and enter the required data as in the image above Fig. (160) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (161) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (162) Interaction page - Set the properties and enter the required data as in the image above Fig. (163) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (164) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (165) Interaction page - Set the properties and enter the required data as in the image above Fig. (166) Interaction page - Set the properties and enter the required data as in the image above Fig. (167) Interaction page - Set the properties and enter the required data as in the image above Fig. (168) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (169) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (170) Interaction page - Set the properties and enter the required data as in the image above Fig. (171) Interaction page - Set the properties and enter the required data as in the image above Fig. (172) Interaction page - Set the properties and enter the required data as in the image above Fig. (173) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (174) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (175) Interaction page - Set the properties and enter the required data as in the image above Fig. (176) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (177) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (178) Interaction page - Set the properties and enter the required data as in the image above Fig. (179) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (180) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (181) Interaction page - Set the properties and enter the required data as in the image above Fig. (182) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (183) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (184) Interaction page - Set the properties and enter the required data as in the image above Fig. (185) Interaction page - Set the properties and enter the required data as in the image above Fig. (186) Interaction page - Set the properties and enter the required data as in the image above Fig. (187) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (188) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (189) Interaction page - Set the properties and enter the required data as in the image above Fig. (190) Interaction page - Set the properties and enter the required data as in the image above Fig. (191) Interaction page - Set the properties and enter the required data as in the image above Fig. (192) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (193) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (194) Interaction page - Set the properties and enter the required data as in the image above Fig. (195) Goal Desginer - Steps Tree Select the step (Delete All Records) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (196) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (197) Interaction page - Set the properties and enter the required data as in the image above Fig. (198) Goal Desginer - Steps Tree Select the step (Delete All Records) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (199) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (200) Interaction page - Set the properties and enter the required data as in the image above Fig. (201) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (202) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (203) Interaction page - Set the properties and enter the required data as in the image above Fig. (204) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (205) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (206) Interaction page - Set the properties and enter the required data as in the image above Fig. (207) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (208) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (209) Interaction page - Set the properties and enter the required data as in the image above Fig. (210) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (211) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (212) Interaction page - Set the properties and enter the required data as in the image above Fig. (213) Goal Desginer - Steps Tree Select the step (Add records from grid to recordset) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (214) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (215) Interaction page - Set the properties and enter the required data as in the image above Fig. (216) Interaction page - Set the properties and enter the required data as in the image above Fig. (217) Interaction page - Set the properties and enter the required data as in the image above Fig. (218) Goal Desginer - Steps Tree Select the step (Add records from grid to recordset) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (219) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (220) Interaction page - Set the properties and enter the required data as in the image above Fig. (221) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (222) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (223) Interaction page - Set the properties and enter the required data as in the image above Fig. (224) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (225) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (226) Interaction page - Set the properties and enter the required data as in the image above Fig. (227) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (228) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (229) Interaction page - Set the properties and enter the required data as in the image above Fig. (230) Interaction page - Set the properties and enter the required data as in the image above Fig. (231) Interaction page - Set the properties and enter the required data as in the image above Fig. (232) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (233) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (234) Interaction page - Set the properties and enter the required data as in the image above Fig. (235) Interaction page - Set the properties and enter the required data as in the image above Fig. (236) Interaction page - Set the properties and enter the required data as in the image above Fig. (237) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Grid Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Grid Class) Note : Stop typing when you see the required component is selected Fig. (238) Component Browser – Select the component (Grid Class) After selecting the component click Ok or press ENTER Fig. (239) Interaction page - Set the properties and enter the required data as in the image above Fig. (240) Interaction page - Set the properties and enter the required data as in the image above Fig. (241) Interaction page - Set the properties and enter the required data as in the image above Fig. (242) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (243) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (244) Interaction page - Set the properties and enter the required data as in the image above Fig. (245) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (246) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (247) Interaction page - Set the properties and enter the required data as in the image above Fig. (248) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (249) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (250) Interaction page - Set the properties and enter the required data as in the image above Fig. (251) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (OLE Automation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OLE Automation) Note : Stop typing when you see the required component is selected Fig. (252) Component Browser – Select the component (OLE Automation) After selecting the component click Ok or press ENTER Fig. (454) Interaction page - Set the properties and enter the required data as in the image above Fig. (254) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (255) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (256) Interaction page - Set the properties and enter the required data as in the image above Fig. (257) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (258) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (259) Interaction page - Set the properties and enter the required data as in the image above Fig. (260) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (261) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (262) Interaction page - Set the properties and enter the required data as in the image above Fig. (263) Interaction page - Set the properties and enter the required data as in the image above Fig. (264) Interaction page - Set the properties and enter the required data as in the image above Fig. (265) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Using ADO" Window Events Window Properties Window Controls Define New Grid ( Grid1 ) , HEADERS : {"Name","Address","Phone"} Events Properties Define New Button ( btnGetdata ) , Caption : "Connect to the database then get data" Button Events Event: ON CLICK : Action mygetdata() Button Properties Define New Button ( btnAdd ) , Caption : "Add" Button Events Event: ON CLICK : Action myadd() Button Properties Define New Button ( btnDelete ) , Caption : "Delete" Button Events Event: ON CLICK : Action mydelete() Button Properties Define New Button ( btnupdate ) , Caption : "Update data" Button Events Event: ON CLICK : Action myupdate() Button Properties START OF MAIN MENU MENU POPUPS DEFINE POPUP "File" POPUP ITEMS Define ITEM ( "Exit" ) END OF POPUP END OF MAIN MENU End Of Window win1.btnadd.Enabled := False win1.btndelete.Enabled := False win1.btnupdate.Enabled := False Activate window Procedures Define Procedure mygetdata Start Here Public oConnection,oRS constr = 'Provider=MSDASQL.1;Persist Security Info=False;Extended Properties="dsn=MS Access Database;uid=";Initial Catalog=test.mdb' Create OLE Object oConnection of Type "ADODB.Connection" oConnection.open ( ConStr ) Create OLE Object oRS of Type "ADODB.Recordset" oRS.CursorType := 1 oRS.ActiveConnection := oConnection oRS.open ( "SELECT * from MainTable",oConnection,3,3 ) mycount = oRS.recordcount IF ( mycount > 0 ) Start Here FOR LOOP ( From x = 1 To mycount Step 1) Start Here cName = oRS:fields:item('name'):value cAddress = oRS:fields:item('address'):value cPhone = oRS:fields:item('phone'):value win1.grid1.AddItem ( {cName,cAddress,cPhone} ) oRS.movenext ( ) End of For Loop END OF IF STATEMENT win1.btngetdata.Enabled := False win1.btnadd.Enabled := True win1.btndelete.Enabled := True win1.btnupdate.Enabled := True End of Procedure Define Procedure myadd Start Here win1.grid1.AddItem ( {"","",""} ) mycount = win1.grid1.ItemCount win1.grid1.Value := mycount win1.grid1.SetFocus ( ) End of Procedure Define Procedure mydelete Start Here myitem = win1.grid1.Value win1.grid1.DeleteItem ( myitem ) myitem = myitem - 1 IF ( myitem < 0 ) Start Here myitem = 0 END OF IF STATEMENT win1.grid1.Value := myitem win1.grid1.SetFocus ( ) End of Procedure Define Procedure myupdate Start Here Delete All Records mycount = oRS.recordcount IF ( mycount > 0 ) Start Here oRS.movefirst ( ) FOR LOOP ( From x = 1 To mycount Step 1) Start Here oRS.Delete ( ) oRS.movenext ( ) End of For Loop END OF IF STATEMENT Add records from grid to recordset mycount = win1.grid1.ItemCount IF ( mycount > 0 ) Start Here FOR LOOP ( From x = 1 To mycount Step 1) Start Here oRS.addnew ( ) cName = win1.grid1.cell(x,1) cAddress = win1.grid1.cell(x,2) cPhone = win1.grid1.cell(x,3) oRS:fields:item('name'):value = cName oRS:fields:item('address'):value = cAddress oRS:fields:item('phone'):value = cPhone End of For Loop oRS.update ( ) Show Message "Operation done !!" Title "Ok" Type: Message Box END OF IF STATEMENT End of Procedure Define Procedure myexit Start Here win1.Release ( ) End of Procedure 4 - Application during the runtime
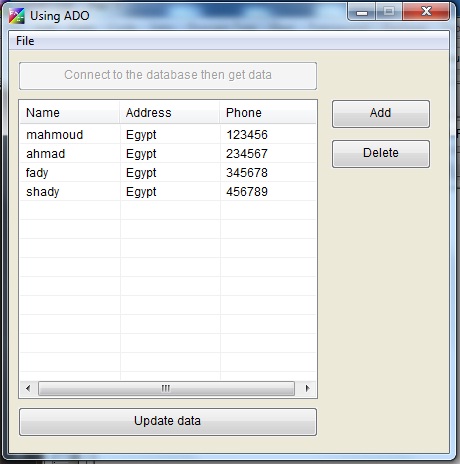
Fig. (266) Application during the runtime
|