|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to use the PolarCryptoLight ActiveX. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (Define ActiveX control) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define ActiveX control) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Define ActiveX control) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Form Designer Fig. (21) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Form Designer Fig. (25) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Form Designer Fig. (29) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (30) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Form Designer Fig. (33) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Form Designer Fig. (37) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (41) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Form Designer Fig. (44) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (45) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (46) Interaction page - Set the properties and enter the required data as in the image above Fig. (47) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (48) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (49) Interaction page - Set the properties and enter the required data as in the image above Fig. (50) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (51) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (52) Interaction page - Set the properties and enter the required data as in the image above Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Interaction page - Set the properties and enter the required data as in the image above Fig. (55) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (56) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (57) Interaction page - Set the properties and enter the required data as in the image above Fig. (58) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (59) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (60) Interaction page - Set the properties and enter the required data as in the image above Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Interaction page - Set the properties and enter the required data as in the image above Fig. (63) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (64) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (65) Interaction page - Set the properties and enter the required data as in the image above Fig. (66) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (ActiveX Object) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ActiveX Object) Note : Stop typing when you see the required component is selected Fig. (67) Component Browser – Select the component (ActiveX Object) After selecting the component click Ok or press ENTER Fig. (68) Interaction page - Set the properties and enter the required data as in the image above Fig. (69) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (ActiveX Object) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ActiveX Object) Note : Stop typing when you see the required component is selected Fig. (70) Component Browser – Select the component (ActiveX Object) After selecting the component click Ok or press ENTER Fig. (71) Interaction page - Set the properties and enter the required data as in the image above Fig. (72) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (ActiveX Object) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ActiveX Object) Note : Stop typing when you see the required component is selected Fig. (73) Component Browser – Select the component (ActiveX Object) After selecting the component click Ok or press ENTER Fig. (74) Interaction page - Set the properties and enter the required data as in the image above Fig. (75) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (76) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (77) Interaction page - Set the properties and enter the required data as in the image above Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Interaction page - Set the properties and enter the required data as in the image above Fig. (80) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (81) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (82) Interaction page - Set the properties and enter the required data as in the image above Fig. (83) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (84) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (85) Interaction page - Set the properties and enter the required data as in the image above Fig. (86) Interaction page - Set the properties and enter the required data as in the image above Fig. (87) Interaction page - Set the properties and enter the required data as in the image above Fig. (88) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (89) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (90) Interaction page - Set the properties and enter the required data as in the image above Fig. (91) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (92) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (93) Interaction page - Set the properties and enter the required data as in the image above Fig. (94) Interaction page - Set the properties and enter the required data as in the image above Fig. (95) Interaction page - Set the properties and enter the required data as in the image above Fig. (96) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (97) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (98) Interaction page - Set the properties and enter the required data as in the image above Fig. (99) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (ActiveX Object) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ActiveX Object) Note : Stop typing when you see the required component is selected Fig. (100) Component Browser – Select the component (ActiveX Object) After selecting the component click Ok or press ENTER Fig. (101) Interaction page - Set the properties and enter the required data as in the image above Fig. (102) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (ActiveX Object) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ActiveX Object) Note : Stop typing when you see the required component is selected Fig. (103) Component Browser – Select the component (ActiveX Object) After selecting the component click Ok or press ENTER Fig. (104) Interaction page - Set the properties and enter the required data as in the image above Fig. (105) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (ActiveX Object) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ActiveX Object) Note : Stop typing when you see the required component is selected Fig. (106) Component Browser – Select the component (ActiveX Object) After selecting the component click Ok or press ENTER Fig. (107) Interaction page - Set the properties and enter the required data as in the image above Fig. (108) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (ActiveX) 3 - Select the component (ActiveX Object) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ActiveX Object) Note : Stop typing when you see the required component is selected Fig. (109) Component Browser – Select the component (ActiveX Object) After selecting the component click Ok or press ENTER Fig. (110) Interaction page - Set the properties and enter the required data as in the image above Fig. (111) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (112) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (113) Interaction page - Set the properties and enter the required data as in the image above Fig. (114) Interaction page - Set the properties and enter the required data as in the image above Fig. (115) Interaction page - Set the properties and enter the required data as in the image above Fig. (116) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "PolarCryptoLight" Window Events Window Properties Window Controls Active Control ( oActiveX ) Define Label ( lbl1 ) , Caption : "Key" Label Events Label Properties Define Label ( lbl2 ) , Caption : "Plain Text" Label Events Label Properties Define Label ( lbl3 ) , Caption : "Cipher Text" Label Events Label Properties Define TextBox ( text1 ) TextBox EVENTS TextBox Properties Define TextBox ( text2 ) TextBox EVENTS TextBox Properties Define TextBox ( text3 ) TextBox EVENTS TextBox Properties Define New Button ( btn1 ) , Caption : "Encryption" Button Events Event: ON CLICK : Action myencryption() Button Properties Define New Button ( btn2 ) , Caption : "Decryption" Button Events Event: ON CLICK : Action mydecryption() Button Properties End Of Window Activate window Procedures Define Procedure myencryption Start Here mykey = win1.text1.Value mykey = All Trim mykey myplain = win1.text2.Value myplain = All Trim myplain oactivex.password := mykey myoutput = oactivex.encrypt ( myplain ) myoutput = oactivex.encode ( myoutput,1 ) win1.text3.Value := myoutput End of Procedure Define Procedure mydecryption Start Here mykey = win1.text1.Value mykey = All Trim mykey mycipher = win1.text3.Value mycipher = All Trim mycipher oactivex.password := mykey myoutput = oactivex.decode ( mycipher,1 ) myoutput = oactivex.decrypt ( myoutput ) myoutput = oactivex.encode ( myoutput,3 ) win1.text2.Value := myoutput End of Procedure 4 - Application during the runtime
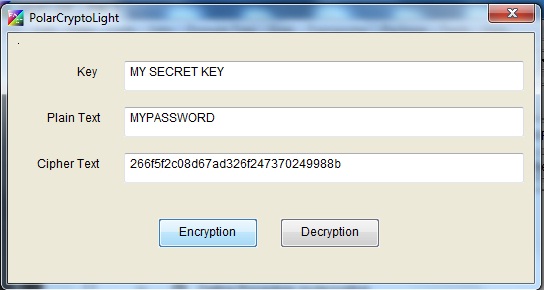
Fig. (117) Application during the runtime
|