|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to determine combobox items using array 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Declare Array) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Declare Array) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Declare Array) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Add Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Item) Note : Stop typing when you see the required component is selected Fig. (5) Component Browser – Select the component (Add Item) After selecting the component click Ok or press ENTER Fig. (6) Interaction page - Set the properties and enter the required data as in the image above Fig. (7) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Add Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Item) Note : Stop typing when you see the required component is selected Fig. (8) Component Browser – Select the component (Add Item) After selecting the component click Ok or press ENTER Fig. (9) Interaction page - Set the properties and enter the required data as in the image above Fig. (10) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Add Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Item) Note : Stop typing when you see the required component is selected Fig. (11) Component Browser – Select the component (Add Item) After selecting the component click Ok or press ENTER Fig. (12) Interaction page - Set the properties and enter the required data as in the image above Fig. (13) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Numeric To String) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Numeric To String) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Numeric To String) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (ALL Trim) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ALL Trim) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (ALL Trim) After selecting the component click Ok or press ENTER Fig. (21) Interaction page - Set the properties and enter the required data as in the image above Fig. (22) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Arrays) 3 - Select the component (Add Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Item) Note : Stop typing when you see the required component is selected Fig. (23) Component Browser – Select the component (Add Item) After selecting the component click Ok or press ENTER Fig. (24) Interaction page - Set the properties and enter the required data as in the image above Fig. (25) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Virtual Data Files) 3 - Select the component (New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (New Window) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (New Window) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Form Designer Fig. (29) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (ComboBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ComboBox) Note : Stop typing when you see the required component is selected Fig. (30) Component Browser – Select the component (ComboBox) After selecting the component click Ok or press ENTER Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Form Designer Fig. (33) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Items Declare Array myarray Add item "1" To Array myarray Add item "2" To Array myarray Add item "3" To Array myarray FOR LOOP ( From x = 4 To 100 Step 2) Start Here x2 = CONVERT x TO STRING x2 = All Trim x2 Add item x2 To Array myarray End of For Loop Define New Window ( win1 ) , Title : "Combobox Items From Array" Window Events Window Properties Window Controls Define Combobox ( combo1 ) , Items : myarray Combobox Events Combobox Properties End Of Window Activate window 4 - Application during the runtime
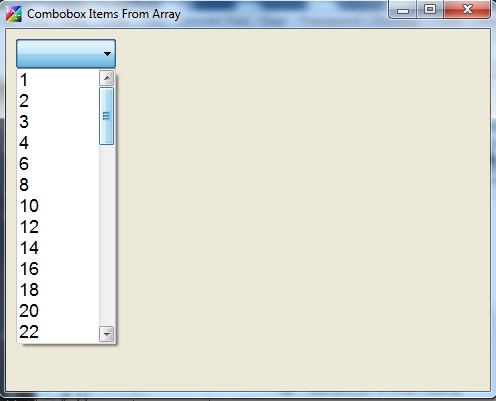
Fig. (34) Application during the runtime
|