|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create the Listbox and Button sample. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (ListBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ListBox) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (ListBox) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Listbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Listbox Class) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (Listbox Class) After selecting the component click Ok or press ENTER Fig. (21) Interaction page - Set the properties and enter the required data as in the image above Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (31) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (32) Interaction page - Set the properties and enter the required data as in the image above Fig. (33) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (37) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (38) Interaction page - Set the properties and enter the required data as in the image above Fig. (39) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (40) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (41) Interaction page - Set the properties and enter the required data as in the image above Fig. (42) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Listbox Items" Window Events Window Properties Window Controls Define New ListBox ( list1 ) , Items : {"1","2","3"} ListBox Event ListBox Properties Define New Button ( btn1 ) , Caption : "Selected Item ?" Button Events Event: ON CLICK : Action showtext Button Properties End Of Window Activate window Procedures Define Procedure showtext Start Here number = win1.list1.Value IF ( number = 1 ) Start Here Show Message "One" Title "Item" Type: Message Box ELSE Start Here IF ( number = 2 ) Start Here Show Message "Two" Title "Item" Type: Message Box ELSE Start Here IF ( number = 3 ) Start Here Show Message "Three" Title "Item" Type: Message Box END OF IF STATEMENT END OF IF STATEMENT END OF IF STATEMENT End of Procedure 4 - Application during the runtime
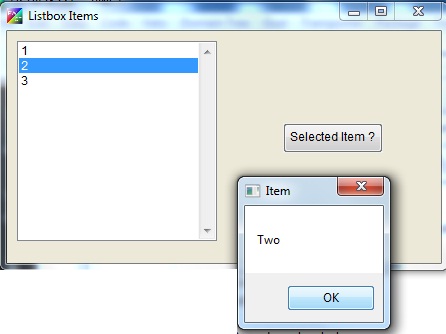
Fig. (43) Application during the runtime
|