|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create a Printing sample. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Image) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Image) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Image) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Init Print System) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Init Print System) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (Init Print System) After selecting the component click Ok or press ENTER Fig. (21) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Select Printer) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Select Printer) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (Select Printer) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Return Value) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Return Value) Note : Stop typing when you see the required component is selected Fig. (31) Component Browser – Select the component (Return Value) After selecting the component click Ok or press ENTER Fig. (32) Interaction page - Set the properties and enter the required data as in the image above Fig. (33) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Set Units) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Units) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Set Units) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Document) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Document) Note : Stop typing when you see the required component is selected Fig. (37) Component Browser – Select the component (Start Document) After selecting the component click Ok or press ENTER Fig. (38) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Set Page Orientation) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Set Page Orientation) Note : Stop typing when you see the required component is selected Fig. (39) Component Browser – Select the component (Set Page Orientation) After selecting the component click Ok or press ENTER Fig. (40) Interaction page - Set the properties and enter the required data as in the image above Fig. (41) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Page) Note : Stop typing when you see the required component is selected Fig. (42) Component Browser – Select the component (Start Page) After selecting the component click Ok or press ENTER Fig. (43) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Text to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Text to Print) Note : Stop typing when you see the required component is selected Fig. (47) Component Browser – Select the component (Draw Text to Print) After selecting the component click Ok or press ENTER Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Page) Note : Stop typing when you see the required component is selected Fig. (50) Component Browser – Select the component (Start Page) After selecting the component click Ok or press ENTER Fig. (51) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Picture to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Picture to Print) Note : Stop typing when you see the required component is selected Fig. (52) Component Browser – Select the component (Draw Picture to Print) After selecting the component click Ok or press ENTER Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Page) Note : Stop typing when you see the required component is selected Fig. (55) Component Browser – Select the component (Start Page) After selecting the component click Ok or press ENTER Fig. (56) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (For Loop) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (For Loop) Note : Stop typing when you see the required component is selected Fig. (57) Component Browser – Select the component (For Loop) After selecting the component click Ok or press ENTER Fig. (58) Interaction page - Set the properties and enter the required data as in the image above Fig. (59) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Text to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Text to Print) Note : Stop typing when you see the required component is selected Fig. (60) Component Browser – Select the component (Draw Text to Print) After selecting the component click Ok or press ENTER Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Page) Note : Stop typing when you see the required component is selected Fig. (63) Component Browser – Select the component (Start Page) After selecting the component click Ok or press ENTER Fig. (64) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Filled Rectangle to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Filled Rectangle to Print) Note : Stop typing when you see the required component is selected Fig. (65) Component Browser – Select the component (Draw Filled Rectangle to Print) After selecting the component click Ok or press ENTER Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Filled Rectangle to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Filled Rectangle to Print) Note : Stop typing when you see the required component is selected Fig. (68) Component Browser – Select the component (Draw Filled Rectangle to Print) After selecting the component click Ok or press ENTER Fig. (69) Interaction page - Set the properties and enter the required data as in the image above Fig. (70) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Drawing) 3 - Select the component (Draw Filled Rectangle to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Filled Rectangle to Print) Note : Stop typing when you see the required component is selected Fig. (71) Component Browser – Select the component (Draw Filled Rectangle to Print) After selecting the component click Ok or press ENTER Fig. (72) Interaction page - Set the properties and enter the required data as in the image above Fig. (73) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Start Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Start Page) Note : Stop typing when you see the required component is selected Fig. (74) Component Browser – Select the component (Start Page) After selecting the component click Ok or press ENTER Fig. (75) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Rectangle to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Rectangle to Print) Note : Stop typing when you see the required component is selected Fig. (76) Component Browser – Select the component (Draw Rectangle to Print) After selecting the component click Ok or press ENTER Fig. (77) Interaction page - Set the properties and enter the required data as in the image above Fig. (78) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Rectangle to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Rectangle to Print) Note : Stop typing when you see the required component is selected Fig. (79) Component Browser – Select the component (Draw Rectangle to Print) After selecting the component click Ok or press ENTER Fig. (80) Interaction page - Set the properties and enter the required data as in the image above Fig. (81) Goal Desginer - Steps Tree Select the step (Code Block) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Printing) 3 - Select the component (Draw Rectangle to Print) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Draw Rectangle to Print) Note : Stop typing when you see the required component is selected Fig. (82) Component Browser – Select the component (Draw Rectangle to Print) After selecting the component click Ok or press ENTER Fig. (83) Interaction page - Set the properties and enter the required data as in the image above Fig. (84) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Printing Sample" Window Events Window Properties Window Controls Define New Image ( image1 ) , Image : "back.jpg" Events Properties Define New Button ( btn1 ) , Caption : "Start" Button Events Event: ON CLICK : Action MYPRINT Button Properties End Of Window Activate window Define Procedure MYPRINT Start Here Init Print System Code Block vPrinter = Select Printer by Dialog , Preview IF ( vPrinter == "" ) Start Here Show Message "Operation Canceled by user" Title "Ok" Type: Message Box Return 0 END OF IF STATEMENT Set Units (MM) Start Document Code Block Set Page Orientation (PORTRAIT) Start Page Code Block FOR LOOP ( From x = 1 To 25 Step 1) Start Here Draw Text "Page [1]" , Y(10*x), X(10) , Font("arial",20,50) , Color ({30*x,30*x,255}) to Print End of For Loop End of Page Start Page Code Block Draw Picture "C:\SSRPWI\DOUBLES\RPWI1\SAMPLES\12) PRINTING\IMAGE.JPG" (Top 0 Left 0 Height 100 Width 100 ) TO PRINT End of Page Start Page Code Block FOR LOOP ( From x = 1 To 5 Step 1) Start Here Draw Text "Page [3]" , Y(10*x), X(10) , Font("arial",20,50) , Color ({255,30*x,60*x}) to Print End of For Loop End of Page Start Page Code Block Rectangle (Y 10, X 10, Height 200, Width 200 ) PenWidth (2) Color ({0,0,255}) to Print Rectangle (Y 50, X 50, Height 150, Width 150 ) PenWidth (2) Color ({238,183,142}) to Print Rectangle (Y 80, X 80, Height 120, Width 120 ) PenWidth (2) Color ({0,255,128}) to Print End of Page Start Page Code Block Rectangle (Y 10, X 10, Height 50, Width 200 ) PenWidth (1) Color ({0,255,0}) to Print Rectangle (Y 60, X 60, Height 110, Width 200 ) PenWidth (10) Color ({0,0,0}) to Print Rectangle (Y 120, X 60, Height 150, Width 200 ) PenWidth (50) Color ({0,0,255}) to Print End of Page End of Document Release Print System End of Procedure 4 - Application during the runtime
Fig. (85) Application during the runtime
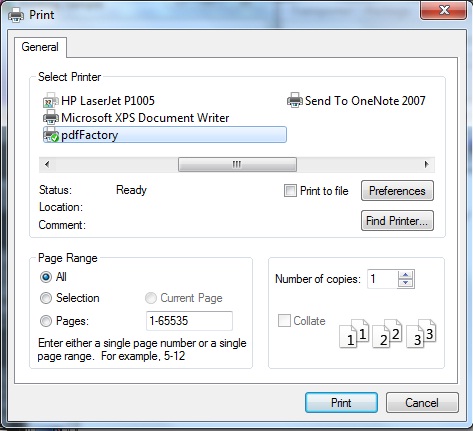
Fig. (86) Application during the runtime
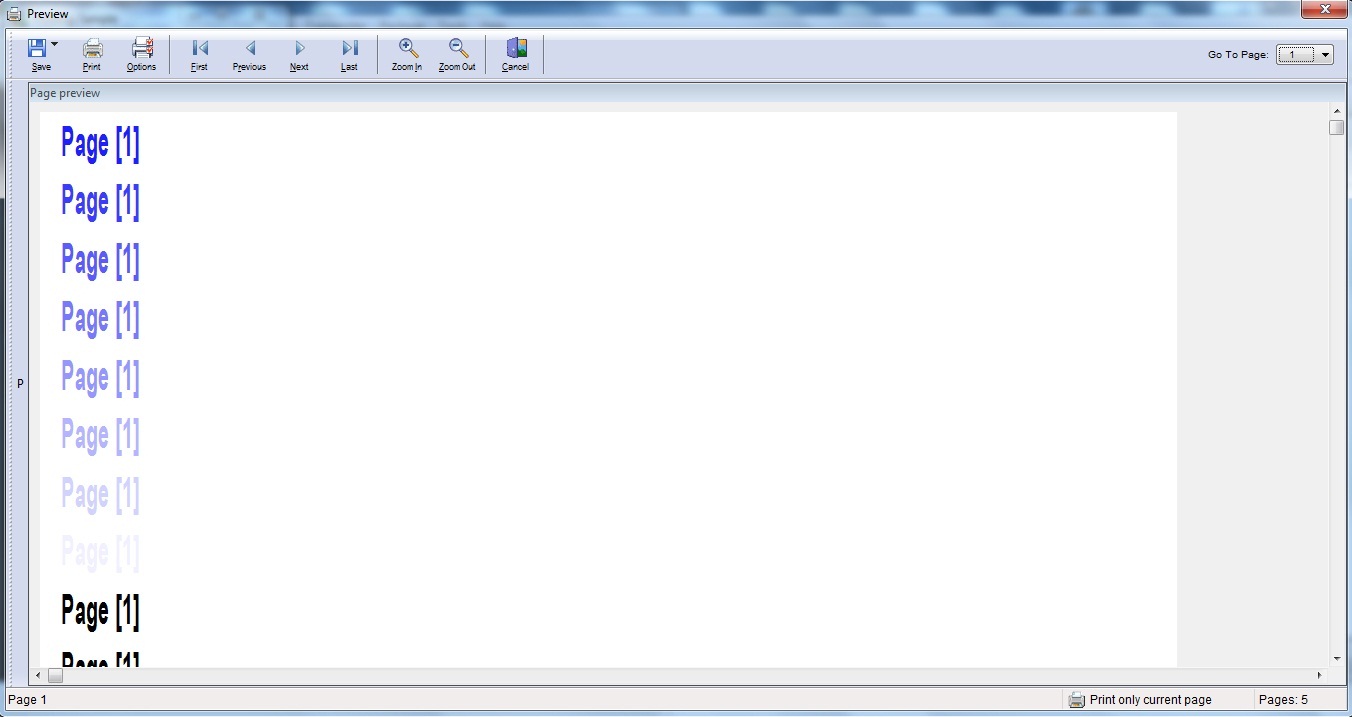
Fig. (87) Application during the runtime
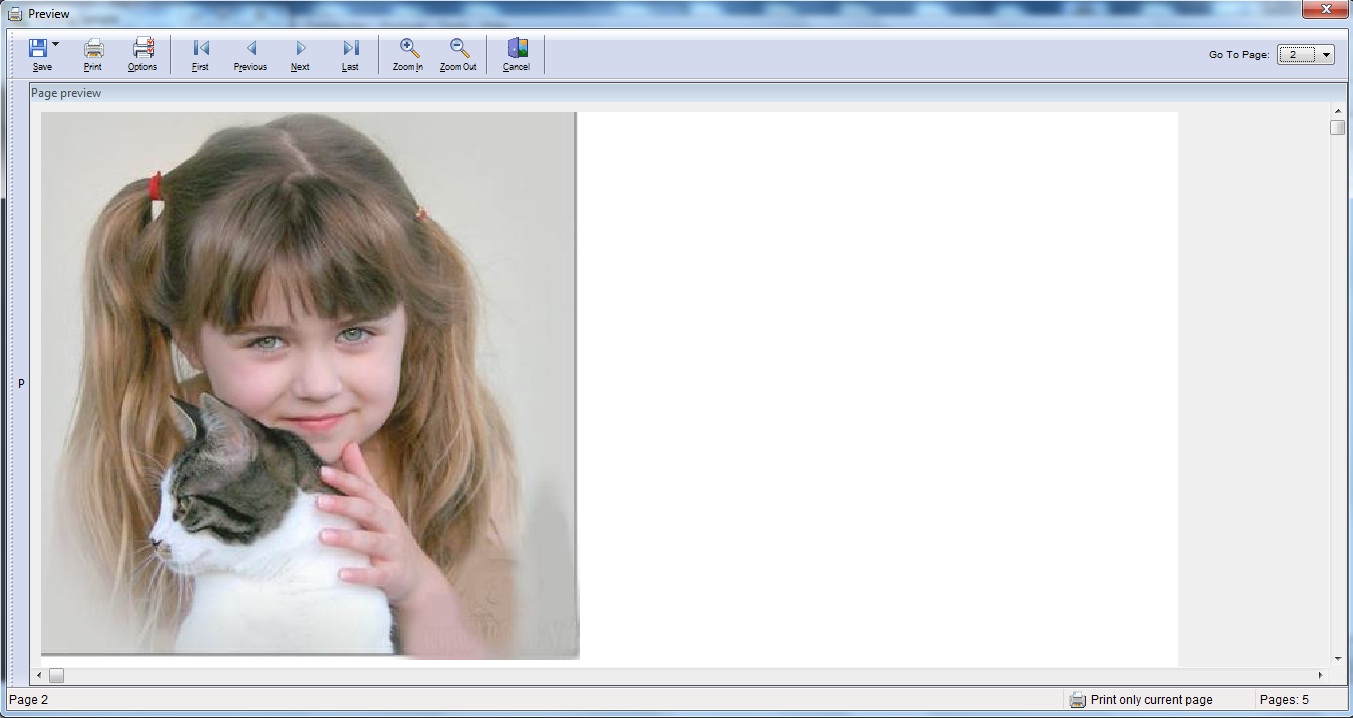
Fig. (88) Application during the runtime
Fig. (89) Application during the runtime
Fig. (90) Application during the runtime
Fig. (91) Application during the runtime
|