|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how use progressbars and timer. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Progress Bar) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Progress Bar) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Progress Bar) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Timer) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Timer) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Timer) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (ProgressBar Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ProgressBar Class) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (ProgressBar Class) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Interaction page - Set the properties and enter the required data as in the image above Fig. (25) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Goal Desginer - Steps Tree Select the step (Window Properties) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (29) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Interaction page - Set the properties and enter the required data as in the image above Fig. (33) Form Designer Fig. (34) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (ProgressBar Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ProgressBar Class) Note : Stop typing when you see the required component is selected Fig. (35) Component Browser – Select the component (ProgressBar Class) After selecting the component click Ok or press ENTER Fig. (36) Interaction page - Set the properties and enter the required data as in the image above Fig. (37) Interaction page - Set the properties and enter the required data as in the image above Fig. (38) Interaction page - Set the properties and enter the required data as in the image above Fig. (39) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Timer Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Timer Class) Note : Stop typing when you see the required component is selected Fig. (40) Component Browser – Select the component (Timer Class) After selecting the component click Ok or press ENTER Fig. (41) Interaction page - Set the properties and enter the required data as in the image above Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Progress Bar) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Progress Bar) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (Progress Bar) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Form Designer Fig. (47) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (ProgressBar Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ProgressBar Class) Note : Stop typing when you see the required component is selected Fig. (48) Component Browser – Select the component (ProgressBar Class) After selecting the component click Ok or press ENTER Fig. (49) Interaction page - Set the properties and enter the required data as in the image above Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Interaction page - Set the properties and enter the required data as in the image above Fig. (52) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (ProgressBar Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ProgressBar Class) Note : Stop typing when you see the required component is selected Fig. (53) Component Browser – Select the component (ProgressBar Class) After selecting the component click Ok or press ENTER Fig. (54) Interaction page - Set the properties and enter the required data as in the image above Fig. (55) Interaction page - Set the properties and enter the required data as in the image above Fig. (56) Interaction page - Set the properties and enter the required data as in the image above Fig. (57) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (58) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (59) Interaction page - Set the properties and enter the required data as in the image above Fig. (60) Form Designer Fig. (61) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (62) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (63) Interaction page - Set the properties and enter the required data as in the image above Fig. (64) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (ProgressBar Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ProgressBar Class) Note : Stop typing when you see the required component is selected Fig. (65) Component Browser – Select the component (ProgressBar Class) After selecting the component click Ok or press ENTER Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Interaction page - Set the properties and enter the required data as in the image above Fig. (68) Interaction page - Set the properties and enter the required data as in the image above Fig. (69) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (ProgressBar Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (ProgressBar Class) Note : Stop typing when you see the required component is selected Fig. (70) Component Browser – Select the component (ProgressBar Class) After selecting the component click Ok or press ENTER Fig. (71) Interaction page - Set the properties and enter the required data as in the image above Fig. (72) Interaction page - Set the properties and enter the required data as in the image above Fig. (73) Interaction page - Set the properties and enter the required data as in the image above Fig. (74) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (75) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (76) Interaction page - Set the properties and enter the required data as in the image above Fig. (77) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Timer Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Timer Class) Note : Stop typing when you see the required component is selected Fig. (78) Component Browser – Select the component (Timer Class) After selecting the component click Ok or press ENTER Fig. (79) Interaction page - Set the properties and enter the required data as in the image above Fig. (80) Interaction page - Set the properties and enter the required data as in the image above Fig. (81) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Progress bar by Sameh Kamel" Window Events Window Properties win1.Center ( ) Window Controls Define Label ( lbl1 ) , Caption : "Progress Bar" Label Events Label Properties Define New ProgressBar (Progress1) Events Properties Define New ProgressBar (Progress2) Events Properties Define Timer ( Timer1 ) Define New Button ( btn1 ) , Caption : "Return" Button Events Event: ON CLICK : Action Restart() Button Properties End Of Window Activate window Define Procedure Loading Start Here PV = win1.Progress1.Value PV2 = win1.Progress2.Value IF ( PV=50 ) Start Here win1.Timer1.Value := False ELSE Start Here win1.Progress1.Value := PV+1 win1.Progress2.Value := PV2+1 END OF IF STATEMENT End of Procedure Define Procedure Restart Start Here win1.Progress1.Value := 0 win1.Progress2.Value := 0 win1.Timer1.Enabled := True End of Procedure 4 - Application during the runtime
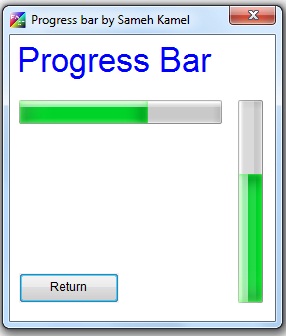
Fig. (82) Application during the runtime
|