|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to use the Tab control. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Tab) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Tab) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Tab) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Goal Desginer - Steps Tree Select the step (Pages) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Tab Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Tab Page) Note : Stop typing when you see the required component is selected Fig. (9) Component Browser – Select the component (Tab Page) After selecting the component click Ok or press ENTER Fig. (10) Interaction page - Set the properties and enter the required data as in the image above Fig. (11) Form Designer Fig. (12) Goal Desginer - Steps Tree Select the step (Pages) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Tab Page) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Tab Page) Note : Stop typing when you see the required component is selected Fig. (13) Component Browser – Select the component (Tab Page) After selecting the component click Ok or press ENTER Fig. (14) Interaction page - Set the properties and enter the required data as in the image above Fig. (15) Form Designer Fig. (16) Goal Desginer - Steps Tree Select the step (Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Form Designer Fig. (20) Goal Desginer - Steps Tree Select the step (Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Form Designer Fig. (24) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Window Title" Window Events Window Properties Window Controls Define New Tab ( Tab1 ) Events Properties Pages Page ( "Text Here" ) Controls Define Label ( lbl1 ) , Caption : "Text Here" Label Events Label Properties End Page Page ( "Text Here" ) Controls Define TextBox ( text1 ) TextBox EVENTS TextBox Properties End Page End Tab End Of Window Activate window 4 - Application during the runtime
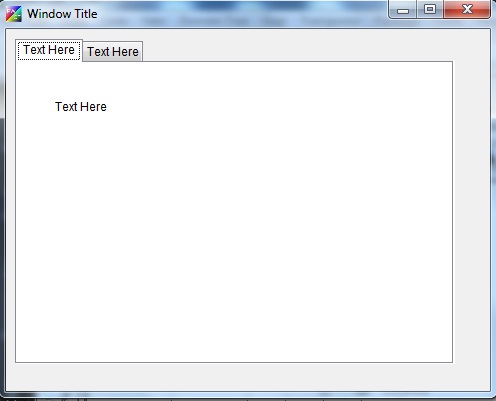
Fig. (25) Application during the runtime
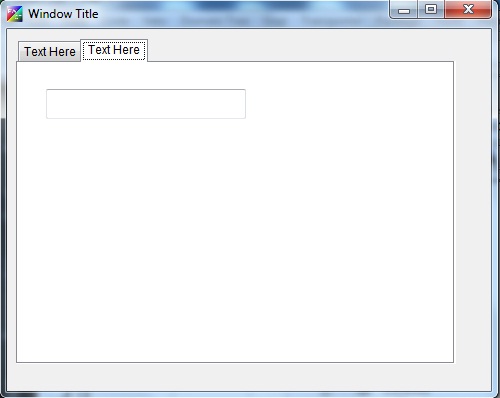
Fig. (26) Application during the runtime
|