|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to add a toolbar to our window. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Main Menu) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Main Menu) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Define Main Menu) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Goal Desginer - Steps Tree Select the step (MENU POPUPS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define POPUP) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define POPUP) Note : Stop typing when you see the required component is selected Fig. (9) Component Browser – Select the component (Define POPUP) After selecting the component click Ok or press ENTER Fig. (10) Interaction page - Set the properties and enter the required data as in the image above Fig. (11) Goal Desginer - Steps Tree Select the step (POPUP ITEMS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Item) Note : Stop typing when you see the required component is selected Fig. (12) Component Browser – Select the component (Define Item) After selecting the component click Ok or press ENTER Fig. (13) Interaction page - Set the properties and enter the required data as in the image above Fig. (14) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Status Bar) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Status Bar) Note : Stop typing when you see the required component is selected Fig. (15) Component Browser – Select the component (Status Bar) After selecting the component click Ok or press ENTER Fig. (16) Interaction page - Set the properties and enter the required data as in the image above Fig. (17) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Statusbar Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Statusbar Item) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Statusbar Item) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Keyboard) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Keyboard) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (Keyboard) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Date) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Date) Note : Stop typing when you see the required component is selected Fig. (24) Component Browser – Select the component (Date) After selecting the component click Ok or press ENTER Fig. (25) Interaction page - Set the properties and enter the required data as in the image above Fig. (26) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Clock) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Clock) Note : Stop typing when you see the required component is selected Fig. (27) Component Browser – Select the component (Clock) After selecting the component click Ok or press ENTER Fig. (28) Interaction page - Set the properties and enter the required data as in the image above Fig. (29) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Toolbar) 3 - Select the component (Toolbar) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Toolbar) Note : Stop typing when you see the required component is selected Fig. (30) Component Browser – Select the component (Toolbar) After selecting the component click Ok or press ENTER Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Goal Desginer - Steps Tree Select the step (Buttons) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (33) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (34) Interaction page - Set the properties and enter the required data as in the image above Fig. (35) Goal Desginer - Steps Tree Select the step (Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (36) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (37) Interaction page - Set the properties and enter the required data as in the image above Fig. (38) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (39) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (40) Interaction page - Set the properties and enter the required data as in the image above Fig. (41) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (42) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (43) Interaction page - Set the properties and enter the required data as in the image above Fig. (44) Interaction page - Set the properties and enter the required data as in the image above Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (47) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (50) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (51) Interaction page - Set the properties and enter the required data as in the image above Fig. (52) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Window Title" Window Events Window Properties Window Controls START OF MAIN MENU MENU POPUPS DEFINE POPUP "File" POPUP ITEMS Define ITEM ( "Exit" ) END OF POPUP END OF MAIN MENU Define New Statusbar Items Define New StatusItem ( "Text Here" ) Events Properties Keyboard Events Properties Date Events Properties Clock Events Properties End Statusbar Define New Toolbar ( Toolbar1 ) Events Properties Buttons Button ( toolbarbtn1 ) Events Event: ON CLICK : Action mybtn Properties End Toolbar End Of Window Activate window Procedures Define Procedure myexit Start Here win1.Release ( ) End of Procedure Define Procedure mybtn Start Here Show Message "Text Here" Title "Text Here" Type: Message Box End of Procedure 4 - Application during the runtime
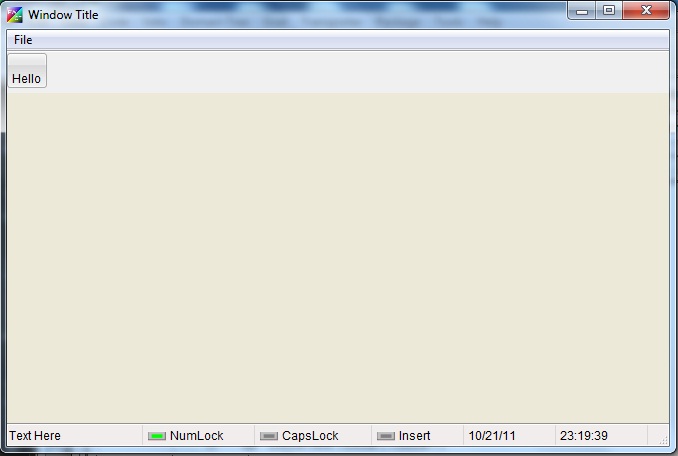
Fig. (53) Application during the runtime
|