|
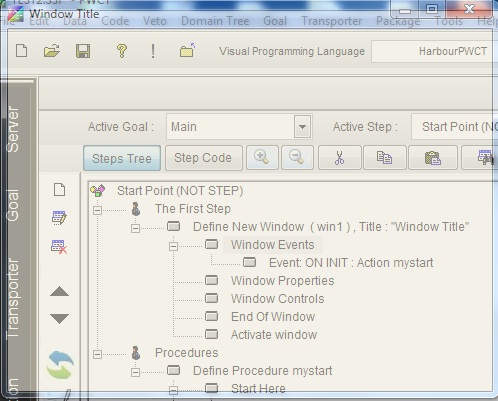
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create a Transparent window. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (Procedures) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (5) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (6) Interaction page - Set the properties and enter the required data as in the image above Fig. (7) Form Designer Fig. (8) Goal Desginer - Steps Tree Select the step (Window Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Events) Note : Stop typing when you see the required component is selected Fig. (9) Component Browser – Select the component (Window Events) After selecting the component click Ok or press ENTER Fig. (10) Interaction page - Set the properties and enter the required data as in the image above Fig. (11) Form Designer Fig. (12) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Get Window Handle) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get Window Handle) Note : Stop typing when you see the required component is selected Fig. (13) Component Browser – Select the component (Get Window Handle) After selecting the component click Ok or press ENTER Fig. (14) Interaction page - Set the properties and enter the required data as in the image above Fig. (15) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (Call DLL 32) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Call DLL 32) Note : Stop typing when you see the required component is selected Fig. (16) Component Browser – Select the component (Call DLL 32) After selecting the component click Ok or press ENTER Fig. (17) Interaction page - Set the properties and enter the required data as in the image above Fig. (18) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (Call DLL 32) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Call DLL 32) Note : Stop typing when you see the required component is selected Fig. (19) Component Browser – Select the component (Call DLL 32) After selecting the component click Ok or press ENTER Fig. (20) Interaction page - Set the properties and enter the required data as in the image above Fig. (21) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Logic) 3 - Select the component (OR) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (OR) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (OR) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Tools & Extensions) 3 - Select the component (Call DLL 32) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Call DLL 32) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (Call DLL 32) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Window Title" Window Events Event: ON INIT : Action mystart Window Properties Window Controls End Of Window Activate window Procedures Define Procedure mystart Start Here myhandle = Get Window ("win1") Handle p1 = Call DLL "USER32.DLL" , Function "GetWindowLong" , Parameters myhandle,-20 p1 = p1 OR 0x80000 p1 = Call DLL "USER32.DLL" , Function "SetWindowLong" , Parameters myhandle,-20,p1 p2 = Call DLL "USER32.DLL" , Function "SetLayeredWindowAttributes" , Parameters myhandle,0,150,2 End of Procedure 4 - Application during the runtime
Fig. (28) Application during the runtime
|