|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to create very simple framework for creating GUI applications. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Define Splitbox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Splitbox) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Define Splitbox) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (9) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (10) Interaction page - Set the properties and enter the required data as in the image above Fig. (11) Form Designer Fig. (12) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (13) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (14) Interaction page - Set the properties and enter the required data as in the image above Fig. (15) Form Designer Fig. (16) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (20) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (21) Interaction page - Set the properties and enter the required data as in the image above Fig. (22) Form Designer Fig. (23) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (24) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (25) Interaction page - Set the properties and enter the required data as in the image above Fig. (26) Form Designer Fig. (27) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Form Designer Fig. (31) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (32) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (33) Interaction page - Set the properties and enter the required data as in the image above Fig. (34) Form Designer Fig. (35) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (36) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (37) Interaction page - Set the properties and enter the required data as in the image above Fig. (38) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (39) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (40) Interaction page - Set the properties and enter the required data as in the image above Fig. (41) Form Designer Fig. (42) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Status Bar) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Status Bar) Note : Stop typing when you see the required component is selected Fig. (43) Component Browser – Select the component (Status Bar) After selecting the component click Ok or press ENTER Fig. (44) Interaction page - Set the properties and enter the required data as in the image above Fig. (45) Goal Desginer - Steps Tree Select the step (Items) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Status Bar) 3 - Select the component (Statusbar Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Statusbar Item) Note : Stop typing when you see the required component is selected Fig. (46) Component Browser – Select the component (Statusbar Item) After selecting the component click Ok or press ENTER Fig. (47) Interaction page - Set the properties and enter the required data as in the image above Fig. (48) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Main Menu) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Main Menu) Note : Stop typing when you see the required component is selected Fig. (49) Component Browser – Select the component (Define Main Menu) After selecting the component click Ok or press ENTER Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Goal Desginer - Steps Tree Select the step (MENU POPUPS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define POPUP) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define POPUP) Note : Stop typing when you see the required component is selected Fig. (52) Component Browser – Select the component (Define POPUP) After selecting the component click Ok or press ENTER Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Goal Desginer - Steps Tree Select the step (POPUP ITEMS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Item) Note : Stop typing when you see the required component is selected Fig. (55) Component Browser – Select the component (Define Item) After selecting the component click Ok or press ENTER Fig. (56) Interaction page - Set the properties and enter the required data as in the image above Fig. (57) Goal Desginer - Steps Tree Select the step (Define New Window ( win1 ) , Title : "Application Name") We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (58) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (59) Interaction page - Set the properties and enter the required data as in the image above Fig. (60) Interaction page - Set the properties and enter the required data as in the image above Fig. (61) Interaction page - Set the properties and enter the required data as in the image above Fig. (62) Form Designer Fig. (63) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (64) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (65) Interaction page - Set the properties and enter the required data as in the image above Fig. (66) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (67) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (68) Interaction page - Set the properties and enter the required data as in the image above Fig. (69) Form Designer Fig. (70) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (71) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (72) Interaction page - Set the properties and enter the required data as in the image above Fig. (73) Form Designer Fig. (74) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (75) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (76) Interaction page - Set the properties and enter the required data as in the image above Fig. (77) Goal Desginer - Steps Tree Select the step (Define New Window ( mywin1 ) , Title : "Window Name") We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (78) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (79) Interaction page - Set the properties and enter the required data as in the image above Fig. (80) Interaction page - Set the properties and enter the required data as in the image above Fig. (81) Interaction page - Set the properties and enter the required data as in the image above Fig. (82) Form Designer Fig. (83) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Application Name" Window Events Window Properties Window Controls Define SPLITBOX Start Here Define New Window ( win3 ) , Title : "Window Title" Window Events Window Properties Window Controls Define New Button ( btn1 ) , Caption : "Option 1" Button Events Event: ON CLICK : Action mywin Button Properties Define New Button ( btn2 ) , Caption : "Option 2" Button Events Button Properties Define New Button ( btn3 ) , Caption : "Option 3" Button Events Button Properties Define New Button ( btn4 ) , Caption : "Option 4" Button Events Button Properties Define New Button ( btn5 ) , Caption : "Exit" Button Events Event: ON CLICK : Action win1.release Button Properties Define Label ( lbl1 ) , Caption : "Main Menu" Label Events Label Properties End Of Window End SPLITBOX Define New Statusbar Items Define New StatusItem ( "Ready" ) Events Properties End Statusbar START OF MAIN MENU MENU POPUPS DEFINE POPUP "File" POPUP ITEMS Define ITEM ( "Exit" ) END OF POPUP END OF MAIN MENU End Of Window win1.Maximize ( ) Activate window Define Procedure mywin Start Here Define New Window ( mywin1 ) , Title : "Window Name" Window Events Window Properties Window Controls Define New Button ( btn1 ) , Caption : "Close" Button Events Event: ON CLICK : Action mywin1.release Button Properties End Of Window mywin1.Center ( ) Activate window End of Procedure 4 - Application during the runtime
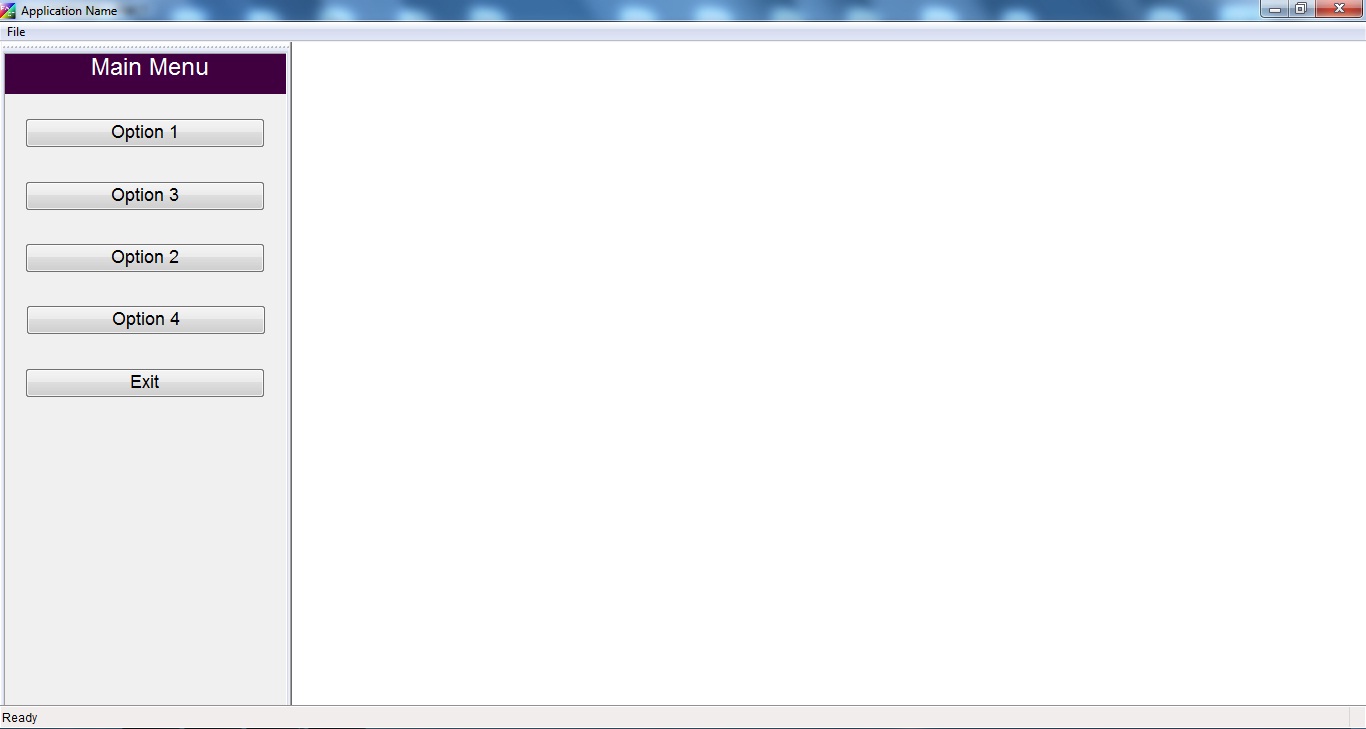
Fig. (84) Application during the runtime
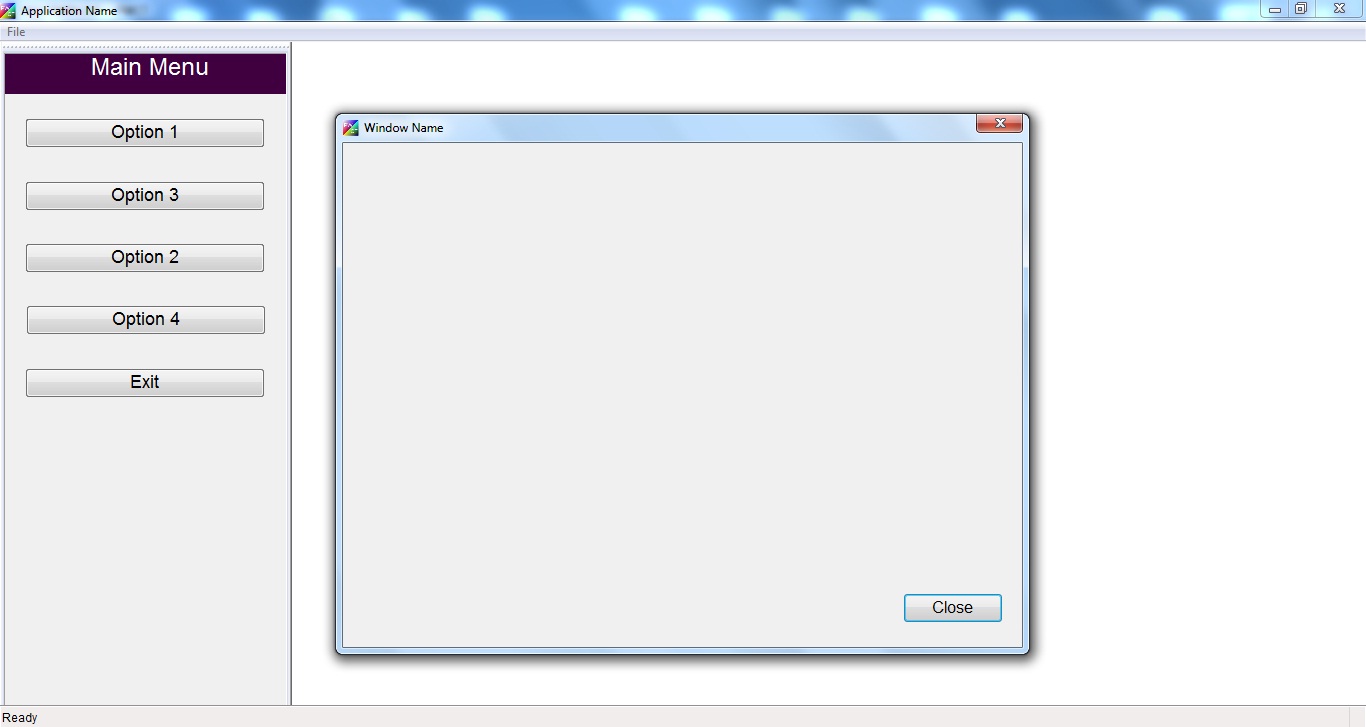
Fig. (85) Application during the runtime
|