|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to present the Birthday 2 application. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (17) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (18) Interaction page - Set the properties and enter the required data as in the image above Fig. (19) Form Designer Fig. (20) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Image) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Image) Note : Stop typing when you see the required component is selected Fig. (21) Component Browser – Select the component (Image) After selecting the component click Ok or press ENTER Fig. (22) Interaction page - Set the properties and enter the required data as in the image above Fig. (23) Form Designer Fig. (24) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Main Menu) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Main Menu) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (Define Main Menu) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Goal Desginer - Steps Tree Select the step (MENU POPUPS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define POPUP) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define POPUP) Note : Stop typing when you see the required component is selected Fig. (28) Component Browser – Select the component (Define POPUP) After selecting the component click Ok or press ENTER Fig. (29) Interaction page - Set the properties and enter the required data as in the image above Fig. (30) Goal Desginer - Steps Tree Select the step (POPUP ITEMS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Item) Note : Stop typing when you see the required component is selected Fig. (31) Component Browser – Select the component (Define Item) After selecting the component click Ok or press ENTER Fig. (32) Interaction page - Set the properties and enter the required data as in the image above Fig. (33) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Form Designer Fig. (37) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Form Designer Fig. (41) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (42) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (43) Interaction page - Set the properties and enter the required data as in the image above Fig. (44) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (45) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (46) Interaction page - Set the properties and enter the required data as in the image above Fig. (47) Interaction page - Set the properties and enter the required data as in the image above Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (50) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (51) Interaction page - Set the properties and enter the required data as in the image above Fig. (52) Interaction page - Set the properties and enter the required data as in the image above Fig. (53) Interaction page - Set the properties and enter the required data as in the image above Fig. (54) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (55) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (56) Interaction page - Set the properties and enter the required data as in the image above Fig. (57) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (58) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (59) Interaction page - Set the properties and enter the required data as in the image above Fig. (60) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (61) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (62) Interaction page - Set the properties and enter the required data as in the image above Fig. (63) Form Designer Fig. (64) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Image) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Image) Note : Stop typing when you see the required component is selected Fig. (65) Component Browser – Select the component (Image) After selecting the component click Ok or press ENTER Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Form Designer Fig. (68) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (69) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (70) Interaction page - Set the properties and enter the required data as in the image above Fig. (71) Form Designer Fig. (72) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (73) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (74) Interaction page - Set the properties and enter the required data as in the image above Fig. (75) Form Designer Fig. (76) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (77) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Form Designer Fig. (80) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (81) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (82) Interaction page - Set the properties and enter the required data as in the image above Fig. (83) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (84) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (85) Interaction page - Set the properties and enter the required data as in the image above Fig. (86) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (87) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (88) Interaction page - Set the properties and enter the required data as in the image above Fig. (89) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (90) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (91) Interaction page - Set the properties and enter the required data as in the image above Fig. (92) Interaction page - Set the properties and enter the required data as in the image above Fig. (93) Interaction page - Set the properties and enter the required data as in the image above Fig. (94) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Return Value) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Return Value) Note : Stop typing when you see the required component is selected Fig. (95) Component Browser – Select the component (Return Value) After selecting the component click Ok or press ENTER Fig. (96) Interaction page - Set the properties and enter the required data as in the image above Fig. (97) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "birthday" Window Events Window Properties Window Controls Define Label ( lbl1 ) , Caption : "Pleas Enter Your Name" Label Events Label Properties Define New Button ( btn1 ) , Caption : "Done" Button Events Event: ON CLICK : Action reem() Button Properties Define TextBox ( text1 ) TextBox EVENTS TextBox Properties Define New Image ( image1 ) , Image : "HAPPY-BIRTHDAY.JPG" Events Properties START OF MAIN MENU MENU POPUPS DEFINE POPUP "file" POPUP ITEMS Define ITEM ( "exit" ) END OF POPUP END OF MAIN MENU Define Label ( lbl2 ) , Caption : "Your age" Label Events Label Properties Define TextBox ( text2 ) TextBox EVENTS TextBox Properties End Of Window Activate window Define Procedure reem Start Here user = win1.text1.Value age = win1.text2.Value IF ( user=="" ) Start Here Show Message "Pleas Enter Your Name!!" Title "Error" Type: Message Exclamation ELSE Start Here Define New Window ( win2 ) , Title : "Happy Birth Day "+ user Window Events Window Properties Window Controls Define New Image ( image1 ) , Image : "HELLO.JPG" Events Properties Define Label ( lbl1 ) , Caption : "Happy Birthday " + user Label Events Label Properties Define Label ( lbl2 ) , Caption : "We wish a special day to you" Label Events Label Properties Define Label ( lbl3 ) , Caption : "you are "+age + " years old" Label Events Label Properties End Of Window Activate window END OF IF STATEMENT End of Procedure Define Procedure myclose Start Here Show Message "Do you want to close birthday Application?" Title "exit message" Type: Message Ok/Cancel IF ( myOut=true ) Start Here win1.Release ( ) ELSE Start Here Return 0 END OF IF STATEMENT End of Procedure 4 - Application during the runtime
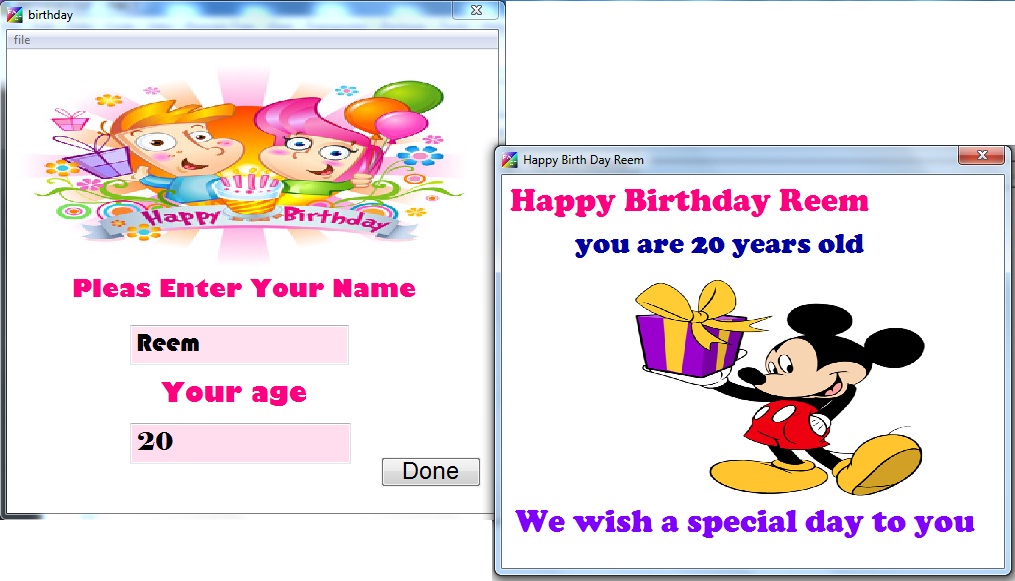
Fig. (98) Application during the runtime
|