|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to create the Dynamic Form application. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (TextBox) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (TextBox) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (TextBox) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Form Designer Fig. (21) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Form Designer Fig. (25) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (26) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (27) Interaction page - Set the properties and enter the required data as in the image above Fig. (28) Form Designer Fig. (29) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (30) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (31) Interaction page - Set the properties and enter the required data as in the image above Fig. (32) Form Designer Fig. (33) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Image) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Image) Note : Stop typing when you see the required component is selected Fig. (34) Component Browser – Select the component (Image) After selecting the component click Ok or press ENTER Fig. (35) Interaction page - Set the properties and enter the required data as in the image above Fig. (36) Form Designer Fig. (37) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Form Designer Fig. (41) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (42) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (43) Interaction page - Set the properties and enter the required data as in the image above Fig. (44) Form Designer Fig. (45) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (46) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (47) Interaction page - Set the properties and enter the required data as in the image above Fig. (48) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Label) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label) Note : Stop typing when you see the required component is selected Fig. (49) Component Browser – Select the component (Label) After selecting the component click Ok or press ENTER Fig. (50) Interaction page - Set the properties and enter the required data as in the image above Fig. (51) Form Designer Fig. (52) Goal Desginer - Steps Tree Select the step (Label Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Label Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Events) Note : Stop typing when you see the required component is selected Fig. (53) Component Browser – Select the component (Label Events) After selecting the component click Ok or press ENTER Fig. (54) Interaction page - Set the properties and enter the required data as in the image above Fig. (55) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (56) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (57) Interaction page - Set the properties and enter the required data as in the image above Fig. (58) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (59) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (60) Interaction page - Set the properties and enter the required data as in the image above Fig. (61) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (62) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (63) Interaction page - Set the properties and enter the required data as in the image above Fig. (64) Interaction page - Set the properties and enter the required data as in the image above Fig. (65) Interaction page - Set the properties and enter the required data as in the image above Fig. (66) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (67) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (68) Interaction page - Set the properties and enter the required data as in the image above Fig. (69) Interaction page - Set the properties and enter the required data as in the image above Fig. (70) Interaction page - Set the properties and enter the required data as in the image above Fig. (71) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Textbox Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Textbox Class) Note : Stop typing when you see the required component is selected Fig. (72) Component Browser – Select the component (Textbox Class) After selecting the component click Ok or press ENTER Fig. (73) Interaction page - Set the properties and enter the required data as in the image above Fig. (74) Interaction page - Set the properties and enter the required data as in the image above Fig. (75) Interaction page - Set the properties and enter the required data as in the image above Fig. (76) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (77) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (80) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (81) Interaction page - Set the properties and enter the required data as in the image above Fig. (82) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (83) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (84) Interaction page - Set the properties and enter the required data as in the image above Fig. (85) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (86) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (87) Interaction page - Set the properties and enter the required data as in the image above Fig. (88) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (89) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (90) Interaction page - Set the properties and enter the required data as in the image above Fig. (91) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (92) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (93) Interaction page - Set the properties and enter the required data as in the image above Fig. (94) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (95) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (96) Interaction page - Set the properties and enter the required data as in the image above Fig. (97) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Show Message) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Show Message) Note : Stop typing when you see the required component is selected Fig. (98) Component Browser – Select the component (Show Message) After selecting the component click Ok or press ENTER Fig. (99) Interaction page - Set the properties and enter the required data as in the image above Fig. (100) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (101) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (102) Interaction page - Set the properties and enter the required data as in the image above Fig. (103) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (104) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (105) Interaction page - Set the properties and enter the required data as in the image above Fig. (106) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Return Value) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Return Value) Note : Stop typing when you see the required component is selected Fig. (107) Component Browser – Select the component (Return Value) After selecting the component click Ok or press ENTER Fig. (108) Interaction page - Set the properties and enter the required data as in the image above Fig. (109) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (110) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (111) Interaction page - Set the properties and enter the required data as in the image above Fig. (112) Form Designer Fig. (113) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (114) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (115) Interaction page - Set the properties and enter the required data as in the image above Fig. (116) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (GUI Application) 3 - Select the component (Get Color) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get Color) Note : Stop typing when you see the required component is selected Fig. (117) Component Browser – Select the component (Get Color) After selecting the component click Ok or press ENTER Fig. (118) Interaction page - Set the properties and enter the required data as in the image above Fig. (119) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Label Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Label Class) Note : Stop typing when you see the required component is selected Fig. (120) Component Browser – Select the component (Label Class) After selecting the component click Ok or press ENTER Fig. (121) Interaction page - Set the properties and enter the required data as in the image above Fig. (122) Interaction page - Set the properties and enter the required data as in the image above Fig. (123) Interaction page - Set the properties and enter the required data as in the image above Fig. (124) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "Form " Window Events Window Properties Window Controls Define TextBox ( text1 ) TextBox EVENTS TextBox Properties Define TextBox ( text2 ) TextBox EVENTS TextBox Properties Define TextBox ( text3 ) TextBox EVENTS TextBox Properties Define Label ( lbl1 ) , Caption : "height" Label Events Label Properties Define Label ( lbl3 ) , Caption : "width" Label Events Label Properties Define Label ( lbl2 ) , Caption : "color" Label Events Label Properties Define Label ( lbl4 ) , Caption : "Window Title" Label Events Label Properties Define New Image ( image1 ) , Image : "CLIPART.JPG" Events Properties Define Label ( lbl5 ) , Caption : "Create Your window form" Label Events Label Properties Define New Button ( btn1 ) , Caption : "Create" Button Events Event: ON CLICK : Action myform() Button Properties Define Label ( lblcolor ) , Caption : "click to set the window backcolor" Label Events Event: ON CLICK : Action setcolor() Label Properties End Of Window Activate window Define Procedure myform Start Here newform = true title = win1.text1.Value height = win1.text2.Value width = win1.text3.Value IF ( title=="" ) Start Here Show Message "please enter the title" Title "error" Type: Message Exclamation newform = false END OF IF STATEMENT IF ( height=="" ) Start Here Show Message "please enter the height" Title "error" Type: Message Exclamation newform = false END OF IF STATEMENT IF ( width=="" ) Start Here Show Message "please enter the width" Title "error" Type: Message Exclamation newform = false END OF IF STATEMENT IF ( newform==false ) Start Here Return 0 END OF IF STATEMENT Define New Window ( win2 ) , Title : "&title" Window Events Window Properties Window Controls End Of Window Activate window End of Procedure Define Procedure setcolor Start Here GetColor := Get Color win1.lblcolor.BackColor := GetColor End of Procedure 4 - Application during the runtime
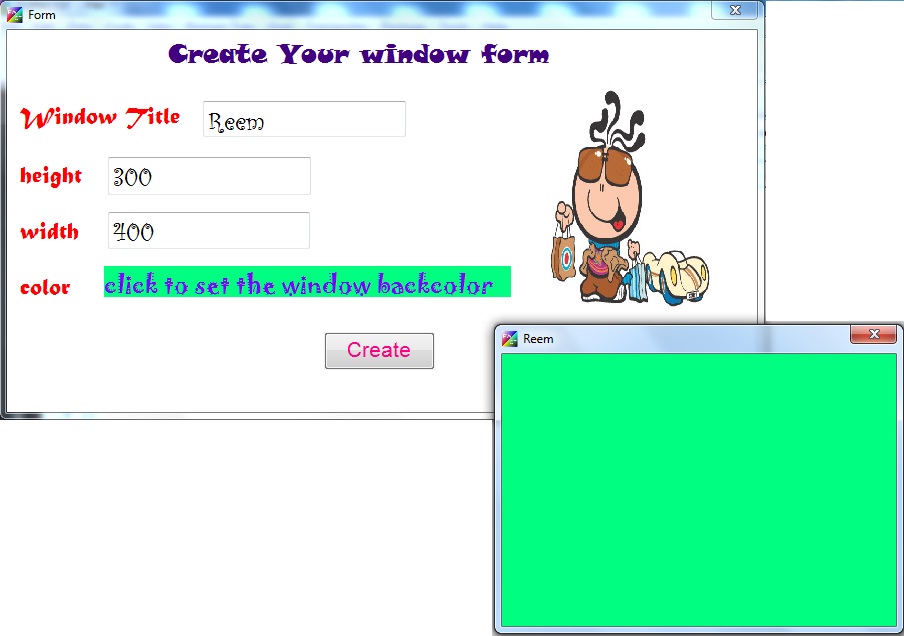
Fig. (125) Application during the runtime
|