|
PWCT 1.9 Art Documentation ( https://doublesvsoop.sourceforge.net ) Free and Open-Source Software ( GNU General Public License ) _____________________________________________________________________________________ Table of contents 1 - Introduction 2 - Implementation steps 3 - Final Steps Tree 4 - Application during the runtime 1 - Introduction In this lesson we are going to learn how to create the Phone application. 2 - Implementation Steps Fig. (1) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Define New Window) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define New Window) Note : Stop typing when you see the required component is selected Fig. (2) Component Browser – Select the component (Define New Window) After selecting the component click Ok or press ENTER Fig. (3) Interaction page - Set the properties and enter the required data as in the image above Fig. (4) Form Designer Fig. (5) Goal Desginer - Steps Tree Select the step (Window Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Events) Note : Stop typing when you see the required component is selected Fig. (6) Component Browser – Select the component (Window Events) After selecting the component click Ok or press ENTER Fig. (7) Interaction page - Set the properties and enter the required data as in the image above Fig. (8) Form Designer Fig. (9) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Image) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Image) Note : Stop typing when you see the required component is selected Fig. (10) Component Browser – Select the component (Image) After selecting the component click Ok or press ENTER Fig. (11) Interaction page - Set the properties and enter the required data as in the image above Fig. (12) Form Designer Fig. (13) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Browse) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Browse) Note : Stop typing when you see the required component is selected Fig. (14) Component Browser – Select the component (Browse) After selecting the component click Ok or press ENTER Fig. (15) Interaction page - Set the properties and enter the required data as in the image above Fig. (16) Form Designer Fig. (17) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (18) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (19) Interaction page - Set the properties and enter the required data as in the image above Fig. (20) Form Designer Fig. (21) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (22) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (23) Interaction page - Set the properties and enter the required data as in the image above Fig. (24) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Controls) 3 - Select the component (Button) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button) Note : Stop typing when you see the required component is selected Fig. (25) Component Browser – Select the component (Button) After selecting the component click Ok or press ENTER Fig. (26) Interaction page - Set the properties and enter the required data as in the image above Fig. (27) Form Designer Fig. (28) Goal Desginer - Steps Tree Select the step (Button Events) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Events) 3 - Select the component (Button Events) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Button Events) Note : Stop typing when you see the required component is selected Fig. (29) Component Browser – Select the component (Button Events) After selecting the component click Ok or press ENTER Fig. (30) Interaction page - Set the properties and enter the required data as in the image above Fig. (31) Goal Desginer - Steps Tree Select the step (Window Controls) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Main Menu) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Main Menu) Note : Stop typing when you see the required component is selected Fig. (32) Component Browser – Select the component (Define Main Menu) After selecting the component click Ok or press ENTER Fig. (33) Interaction page - Set the properties and enter the required data as in the image above Fig. (34) Goal Desginer - Steps Tree Select the step (MENU POPUPS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define POPUP) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define POPUP) Note : Stop typing when you see the required component is selected Fig. (35) Component Browser – Select the component (Define POPUP) After selecting the component click Ok or press ENTER Fig. (36) Interaction page - Set the properties and enter the required data as in the image above Fig. (37) Goal Desginer - Steps Tree Select the step (POPUP ITEMS) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Main Menu) 3 - Select the component (Define Item) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Item) Note : Stop typing when you see the required component is selected Fig. (38) Component Browser – Select the component (Define Item) After selecting the component click Ok or press ENTER Fig. (39) Interaction page - Set the properties and enter the required data as in the image above Fig. (40) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (41) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (42) Interaction page - Set the properties and enter the required data as in the image above Fig. (43) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Files / Folders) 3 - Select the component (Check File) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Check File) Note : Stop typing when you see the required component is selected Fig. (44) Component Browser – Select the component (Check File) After selecting the component click Ok or press ENTER Fig. (45) Interaction page - Set the properties and enter the required data as in the image above Fig. (46) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Control Structure) 3 - Select the component (IF Statement) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (IF Statement) Note : Stop typing when you see the required component is selected Fig. (47) Component Browser – Select the component (IF Statement) After selecting the component click Ok or press ENTER Fig. (48) Interaction page - Set the properties and enter the required data as in the image above Fig. (49) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Create Table) 3 - Select the component (Create Table) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Create Table) Note : Stop typing when you see the required component is selected Fig. (50) Component Browser – Select the component (Create Table) After selecting the component click Ok or press ENTER Fig. (51) Interaction page - Set the properties and enter the required data as in the image above Fig. (52) Goal Desginer - Steps Tree Select the step (Table Fields) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Create Table) 3 - Select the component (Add Table Field) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Table Field) Note : Stop typing when you see the required component is selected Fig. (53) Component Browser – Select the component (Add Table Field) After selecting the component click Ok or press ENTER Fig. (54) Interaction page - Set the properties and enter the required data as in the image above Fig. (55) Goal Desginer - Steps Tree Select the step (Table Fields) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Create Table) 3 - Select the component (Add Table Field) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Table Field) Note : Stop typing when you see the required component is selected Fig. (56) Component Browser – Select the component (Add Table Field) After selecting the component click Ok or press ENTER Fig. (57) Interaction page - Set the properties and enter the required data as in the image above Fig. (58) Goal Desginer - Steps Tree Select the step (Table Fields) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Create Table) 3 - Select the component (Add Table Field) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add Table Field) Note : Stop typing when you see the required component is selected Fig. (59) Component Browser – Select the component (Add Table Field) After selecting the component click Ok or press ENTER Fig. (60) Interaction page - Set the properties and enter the required data as in the image above Fig. (61) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Open Table) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Open Table) Note : Stop typing when you see the required component is selected Fig. (62) Component Browser – Select the component (Open Table) After selecting the component click Ok or press ENTER Fig. (63) Interaction page - Set the properties and enter the required data as in the image above Fig. (64) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (65) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (66) Interaction page - Set the properties and enter the required data as in the image above Fig. (67) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Select Area) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Select Area) Note : Stop typing when you see the required component is selected Fig. (68) Component Browser – Select the component (Select Area) After selecting the component click Ok or press ENTER Fig. (69) Interaction page - Set the properties and enter the required data as in the image above Fig. (70) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Add New Record) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Add New Record) Note : Stop typing when you see the required component is selected Fig. (71) Component Browser – Select the component (Add New Record) After selecting the component click Ok or press ENTER Fig. (72) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Get Information) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Get Information) Note : Stop typing when you see the required component is selected Fig. (73) Component Browser – Select the component (Get Information) After selecting the component click Ok or press ENTER Fig. (74) Interaction page - Set the properties and enter the required data as in the image above Fig. (75) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Browse Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Browse Class) Note : Stop typing when you see the required component is selected Fig. (76) Component Browser – Select the component (Browse Class) After selecting the component click Ok or press ENTER Fig. (77) Interaction page - Set the properties and enter the required data as in the image above Fig. (78) Interaction page - Set the properties and enter the required data as in the image above Fig. (79) Interaction page - Set the properties and enter the required data as in the image above Fig. (80) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Browse Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Browse Class) Note : Stop typing when you see the required component is selected Fig. (81) Component Browser – Select the component (Browse Class) After selecting the component click Ok or press ENTER Fig. (82) Interaction page - Set the properties and enter the required data as in the image above Fig. (83) Interaction page - Set the properties and enter the required data as in the image above Fig. (84) Interaction page - Set the properties and enter the required data as in the image above Fig. (85) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (86) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (87) Interaction page - Set the properties and enter the required data as in the image above Fig. (88) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Select Area) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Select Area) Note : Stop typing when you see the required component is selected Fig. (89) Component Browser – Select the component (Select Area) After selecting the component click Ok or press ENTER Fig. (90) Interaction page - Set the properties and enter the required data as in the image above Fig. (91) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Browse Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Browse Class) Note : Stop typing when you see the required component is selected Fig. (92) Component Browser – Select the component (Browse Class) After selecting the component click Ok or press ENTER Fig. (93) Interaction page - Set the properties and enter the required data as in the image above Fig. (94) Interaction page - Set the properties and enter the required data as in the image above Fig. (95) Interaction page - Set the properties and enter the required data as in the image above Fig. (96) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Goto) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Goto) Note : Stop typing when you see the required component is selected Fig. (97) Component Browser – Select the component (Goto) After selecting the component click Ok or press ENTER Fig. (98) Interaction page - Set the properties and enter the required data as in the image above Fig. (99) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Delete Current Record (Mark for deletion)) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Delete Current Record (Mark for deletion)) Note : Stop typing when you see the required component is selected Fig. (100) Component Browser – Select the component (Delete Current Record (Mark for deletion)) After selecting the component click Ok or press ENTER Fig. (101) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (xBase) 3 - Select the component (Pack) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Pack) Note : Stop typing when you see the required component is selected Fig. (102) Component Browser – Select the component (Pack) After selecting the component click Ok or press ENTER Fig. (103) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Variables) 3 - Select the component (Assignment) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Assignment) Note : Stop typing when you see the required component is selected Fig. (104) Component Browser – Select the component (Assignment) After selecting the component click Ok or press ENTER Fig. (105) Interaction page - Set the properties and enter the required data as in the image above Fig. (106) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Browse Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Browse Class) Note : Stop typing when you see the required component is selected Fig. (107) Component Browser – Select the component (Browse Class) After selecting the component click Ok or press ENTER Fig. (108) Interaction page - Set the properties and enter the required data as in the image above Fig. (109) Interaction page - Set the properties and enter the required data as in the image above Fig. (110) Interaction page - Set the properties and enter the required data as in the image above Fig. (111) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Classes) 3 - Select the component (Browse Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Browse Class) Note : Stop typing when you see the required component is selected Fig. (112) Component Browser – Select the component (Browse Class) After selecting the component click Ok or press ENTER Fig. (113) Interaction page - Set the properties and enter the required data as in the image above Fig. (114) Interaction page - Set the properties and enter the required data as in the image above Fig. (115) Interaction page - Set the properties and enter the required data as in the image above Fig. (116) Goal Desginer - Steps Tree Select the step (The First Step) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Structure Programming) 3 - Select the component (Define Procedure) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Define Procedure) Note : Stop typing when you see the required component is selected Fig. (117) Component Browser – Select the component (Define Procedure) After selecting the component click Ok or press ENTER Fig. (118) Interaction page - Set the properties and enter the required data as in the image above Fig. (119) Goal Desginer - Steps Tree Select the step (Start Here) We will start now new interaction process to generate new steps to our steps tree. The slow way (Using Mouse): 1 - Click Interact to open the components browser 2 - Select the domain (Windows) 3 - Select the component (Window Class) The fast way (Using Keyboard shortcuts): 1 - Get the component using its name by typing (Window Class) Note : Stop typing when you see the required component is selected Fig. (120) Component Browser – Select the component (Window Class) After selecting the component click Ok or press ENTER Fig. (121) Interaction page - Set the properties and enter the required data as in the image above Fig. (122) Interaction page - Set the properties and enter the required data as in the image above Fig. (123) Interaction page - Set the properties and enter the required data as in the image above Fig. (124) Goal Desginer - Final Steps Tree 3 - Final Steps Tree The First Step Define New Window ( win1 ) , Title : "telephone" Window Events Event: ON INIT : Action opendata() Window Properties Window Controls Define New Image ( image1 ) , Image : "TELE.JPG" Events Properties Define Browse ( browse1 ) Browse Events Browse Properties Define New Button ( btnadd ) , Caption : "add" Button Events Event: ON CLICK : Action myadd() Button Properties Define New Button ( btndel ) , Caption : "delete" Button Events Event: ON CLICK : Action mydel() Button Properties START OF MAIN MENU MENU POPUPS DEFINE POPUP "file" POPUP ITEMS Define ITEM ( "exit" ) END OF POPUP END OF MAIN MENU End Of Window Activate window Define Procedure opendata() Start Here CheckFile := Check File "tel.dbf" IF ( CheckFile=false ) Start Here Define Table "tel" Table Fields Field "name" Field "address" Field "phone" Create Table END OF IF STATEMENT Open Table tel End of Procedure Define Procedure myadd() Start Here Select Area tel Add New Record myrec := GET_RECORD_NUMBER win1.browse1.Value := myrec win1.browse1.SetFocus ( ) End of Procedure Define Procedure mydel() Start Here Select Area tel myrec = win1.browse1.Value Goto Record Number myrec Delete Record (Mark for deletion) Pack myrec = myrec - 1 win1.browse1.Value := myrec win1.browse1.Refresh ( ) End of Procedure Define Procedure myclose Start Here win1.Release ( ) End of Procedure 4 - Application during the runtime
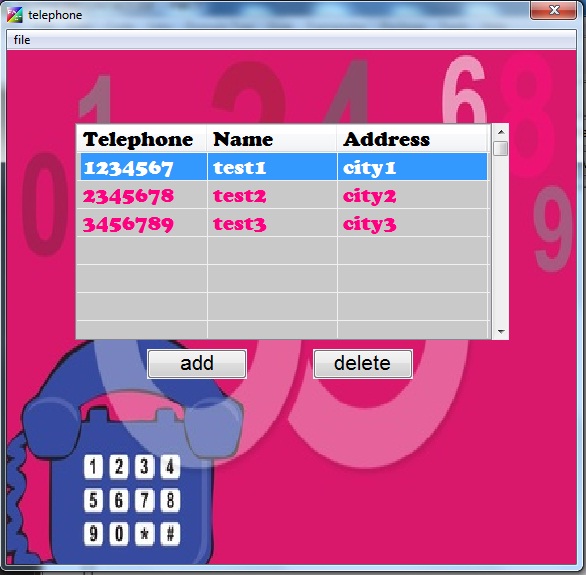
Fig. (125) Application during the runtime
|