|
PWCT Features - Visual Programming
One of the basic ideas behind PWCT is using Visual Programming (VP) to program instead of typing text based source code. In this document we will explore some of VP features in general and how PWCT implement some of the VP concepts in a new style by mixing ideas together and by introducing some new ideas.
More than one dimension
When the programmer write text based code in programming languages like ASM, C, C++, JAVA, JS, PHP, Python, Ruby, Harbour & Lua for example, the text based source code is one dimension where the relationship between each token and the other token is “next to” and the compiler read the source code token by token (these tokens are generated from the lexical analysis phase of the compiler).
In visual programming languages, the visual source is more than one dimension (two or more), these dimensions could be formed by a mix of text, shapes, colors, icons, time & more. When we do programming in a visual programming language like PWCT, we can interact with the visual source of the program using this multi dimensions feature.
Inside PWCT, the visual source is a collection of goals, each goal contains tree of steps and each step/node inside the steps tree may contains one or more of data entry forms, we also have the time dimension where we can know when each step is created (Date & Time) and we can move along the time dimension to see only the steps at any point during the development process.
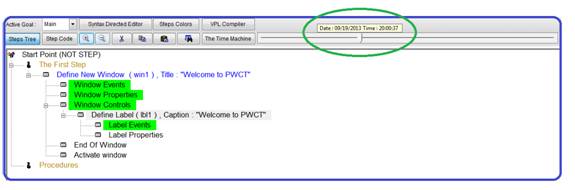
Steps tree uses colors that tell the programmer about the step type. Some steps allow containing sub steps, other steps don’t allow this, also some steps is not more than comments for the programmer. The steps tree gives the programmer two dimensions where the relationship between the node and another node could be “next to” or “contains” where you can go depth-first or breadth-first. You can use the dimension “contains” to do an operation on a group of steps/nodes at the same time (move up / move down / cut/ copy / delete).
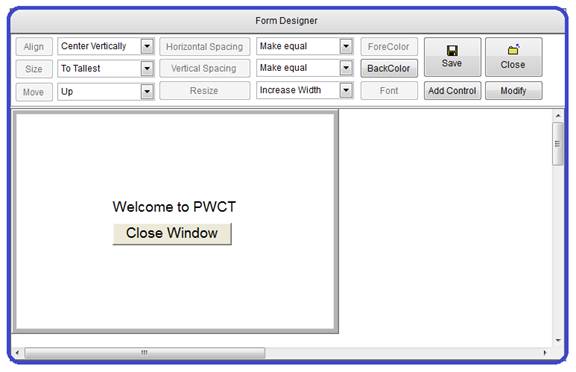
You can use the form designer to design the user interface, this part is already known to most of programmers/developers with experience from using other tools like Visual studio, Netbeans & Qt creator.
Figure (1) the Steps Tree inside PWCT
Figure (2) Data entry form belongs to the step “Define new window”
Figure (3) using the time machine slider to move to the past during the program construction
Figure (4) using the form designer to set the position of the window controls.
Programming using a GUI
We can look at the programming language as a user interface between the programmer and the computer where the goal is to give instructions to the computer to determine what will be done and how.
In general the user interface could be based on commands, menus or GUI. The default user interface of the operating systems is changed from the command line to the GUI, the user expect to find a way to do things using an easy to learn and simple GUI instead of typing commands in the command line and the need to remember the syntax of the commands.
No Syntax Errors
In the programming languages world, we can have an IDE (Integrated Development Environment) on the top of the text based programming language compiler, Using the IDE we can have a modern text code editor with many useful features like Syntax Highlighting & Code Completion. We can do many things in our project without coding using advanced designers like Form Designer & Report Designer, But after all of this advanced technology we still need to use the code editor and type commands to do useful tasks
Typing commands or text based source code means that we can make syntax errors and we need to remember many things about the language, Also we lives in one dimension world and we are restricted with the programming language keywords which is written in English.
Using a GUI to program where we do visual programming instead of typing commands using a text based code editor, we can get many advantages, for example we can use the Mouse to navigate and explore when we forget something or we want to discover something new. We can have the text which we see inside the GUI in any human language like English & Arabic for example. We don’t make syntax errors because the text based source code is generated in the background and we don’t type it directly. We can customize the environment.
Time Dimension
Using the time dimension, we can move to the past at any point during the application development process, we can run the program at this point, we can play programs as movie to see how to create the program step by step inside the environment and we can automatically create a documentation to the program creation process during the movie playing process.
This feature could help the programmer in many ways, In program understanding where we can see the order of creating steps and how each step is generated, also this feature could help in program debugging where we can run the program at any point in the past to check the results at that point.
Colors
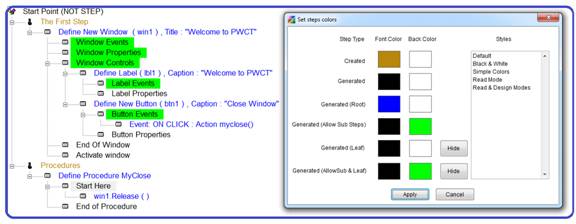
Inside PWCT, the step colors help in knowing the step type, based on the step type we can know what steps can be used as parent to other steps, what steps hide only block of code, what steps is the first step generated by a component, what steps is used for comments.
We can change the colors from the steps colors window, to open this window click on the “Steps Colors” button in the goal designer.
Figure (7) Steps Colors window
We have some styles to select from; also we can create our style by clicking on the color box to select a new color.
An important feature here is that we can hide steps based on what we are doing (Reading the program steps) or (Creating the program steps).
Steps like (End of Window), (End of IF Statement) & (End of Procedure) are of type Generated (Leaf) and these steps can be hidden if you are using any visual programming language inside the PWCT environment. Python programmers know that this feature is already available in the python language, but when they use PythonPWCT this feature becomes an option where they can use it or not. Also this features is a gift to other programmers using other visual languages inside PWCT like HarbourPWCT & CPWCT for example.
Figure (8) The steps tree after hiding the steps of the type “Generated (Leaf)”
|